Udvikling
41
2
148
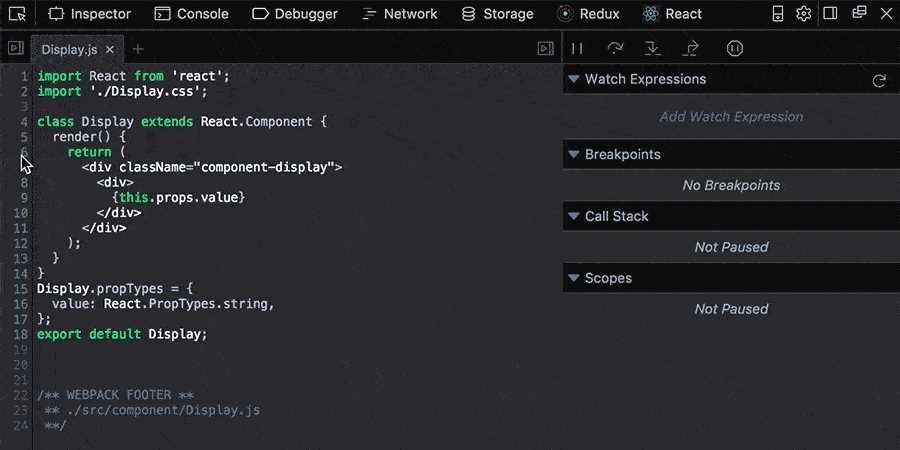
Firefox Developer Edition
Firefox Developer Edition giver dig de nyeste funktioner, hurtig ydeevne og de udviklingsværktøjer, du har brug for at opbygge til det åbne web.
- Gratis
- PortableApps.com
- Windows
- Mac
- Linux
193
118
20
Tint Browser
Forbedret version af aktuel browser.Funktion: • Alle grundlæggende browserfunktioner • Automatisk skjuling af kontroller • Import / eksport af bogmærker fra / til SD-kort • Deaktiver søgeforslag
- Gratis
- Android
5
Sandcat Browser
Sandcat Browser 5 bringer unikke funktioner, der er nyttige for pen-testere og webudviklere.
- Gratis
- Windows
9
133
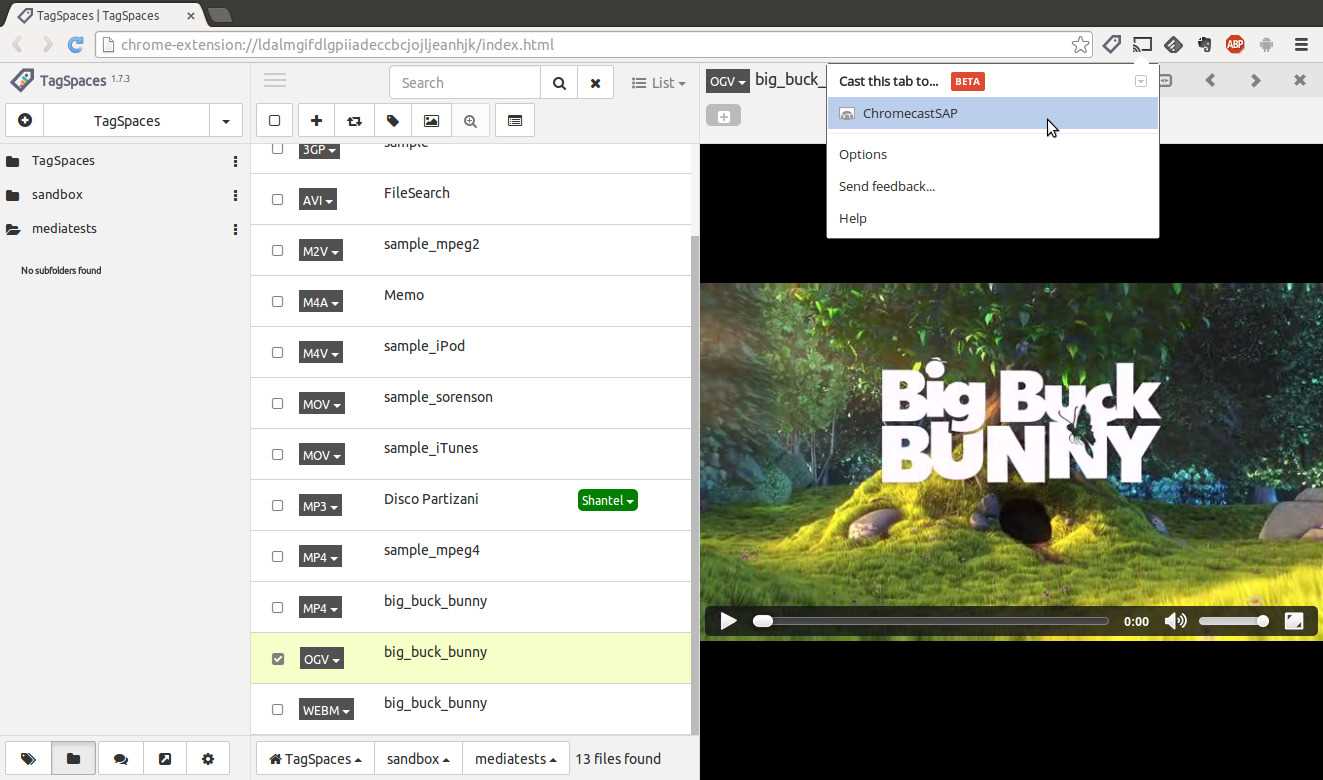
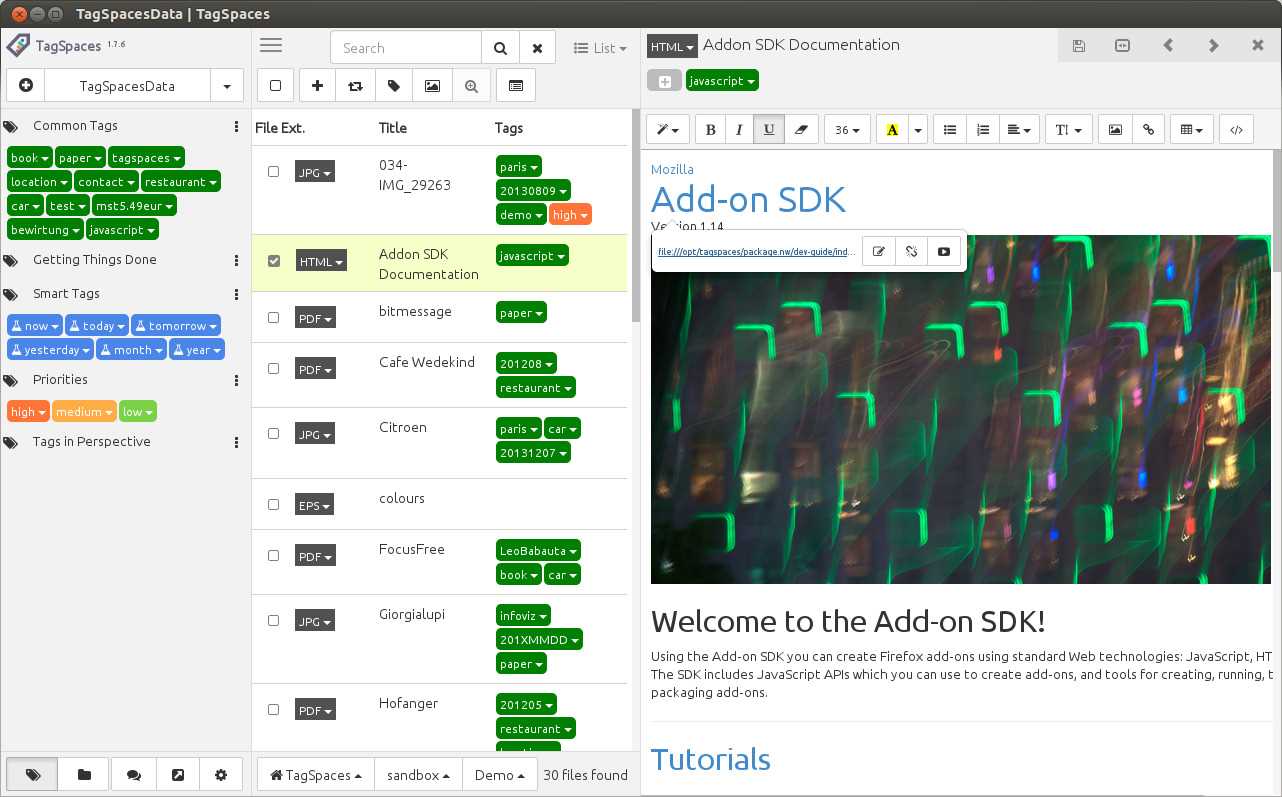
TagSpaces
TagSpaces er en open source personlig datahåndtering. Det hjælper dig med at organisere og gennemse dine filer på hver platform.Cross-platform filtagning og fil finde
- Freemium
- Windows
- Mac
- Linux
- Chrome
- Android
- Android Tablet
- Self-Hosted
- Firefox
40
10
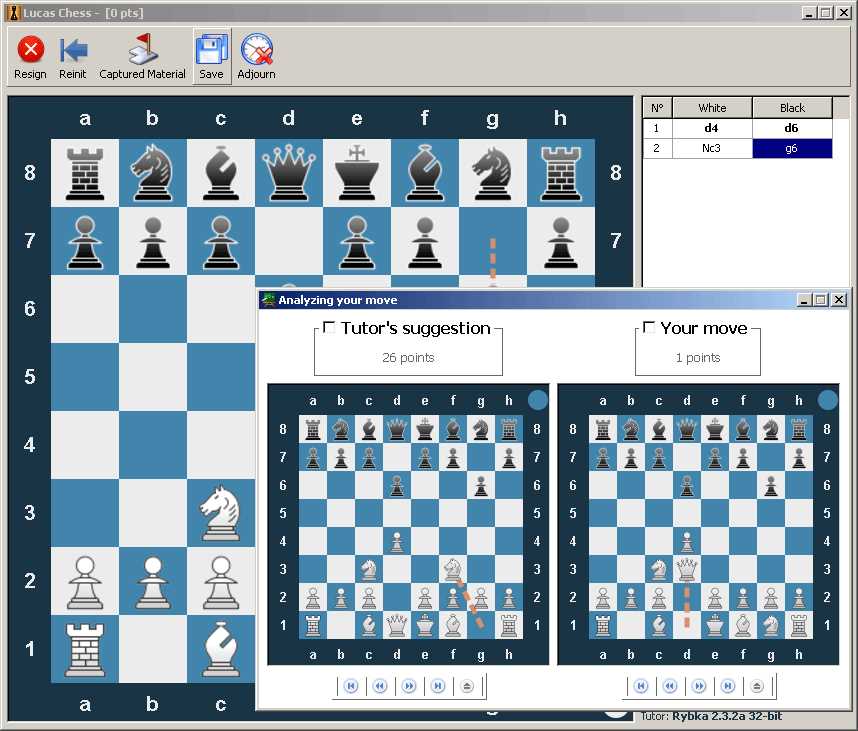
Lucas Chess
Målet er at spille skak mod computeren med stigende vanskeligheder og med et begrænset antal tip, der gives af en skakvejleder.
- Gratis
- PortableApps.com
- Windows
0
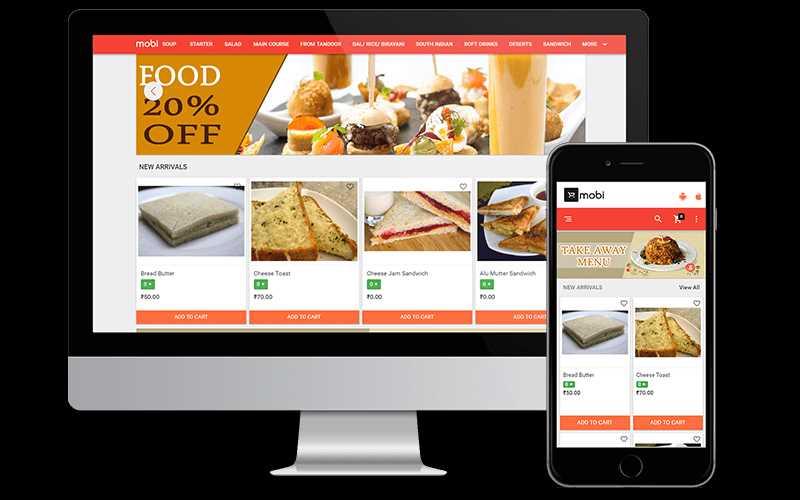
MobiCommerce
Med paradigmeskiftet i detailhandlen er e-handel svinget fra desktop til mobile applikationer.Uanset om du vil tage din butik online eller skifte fra e-handel til m-handel, kan Mobicommerce hjælpe !.
0
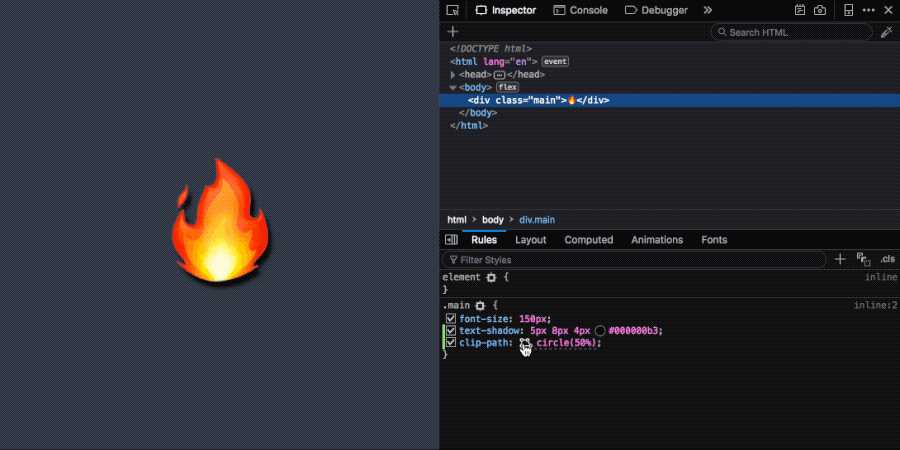
Premailer
For at få de bedste HTML-e-mail-leveringsresultater skal CSS være inline.Dette er en enorm smerte, og et simpelt nyhedsbrev bliver meget hurtigt at håndtere.Dette script er min løsning.
- Gratis
- Self-Hosted
0
0
Sprite Monkey
Sprite Monkey er den mindste og hurtigste sprite-editor uden at ofre funktioner!
- Betalt
- Mac
0
0