Udvikling
3
2
3
1
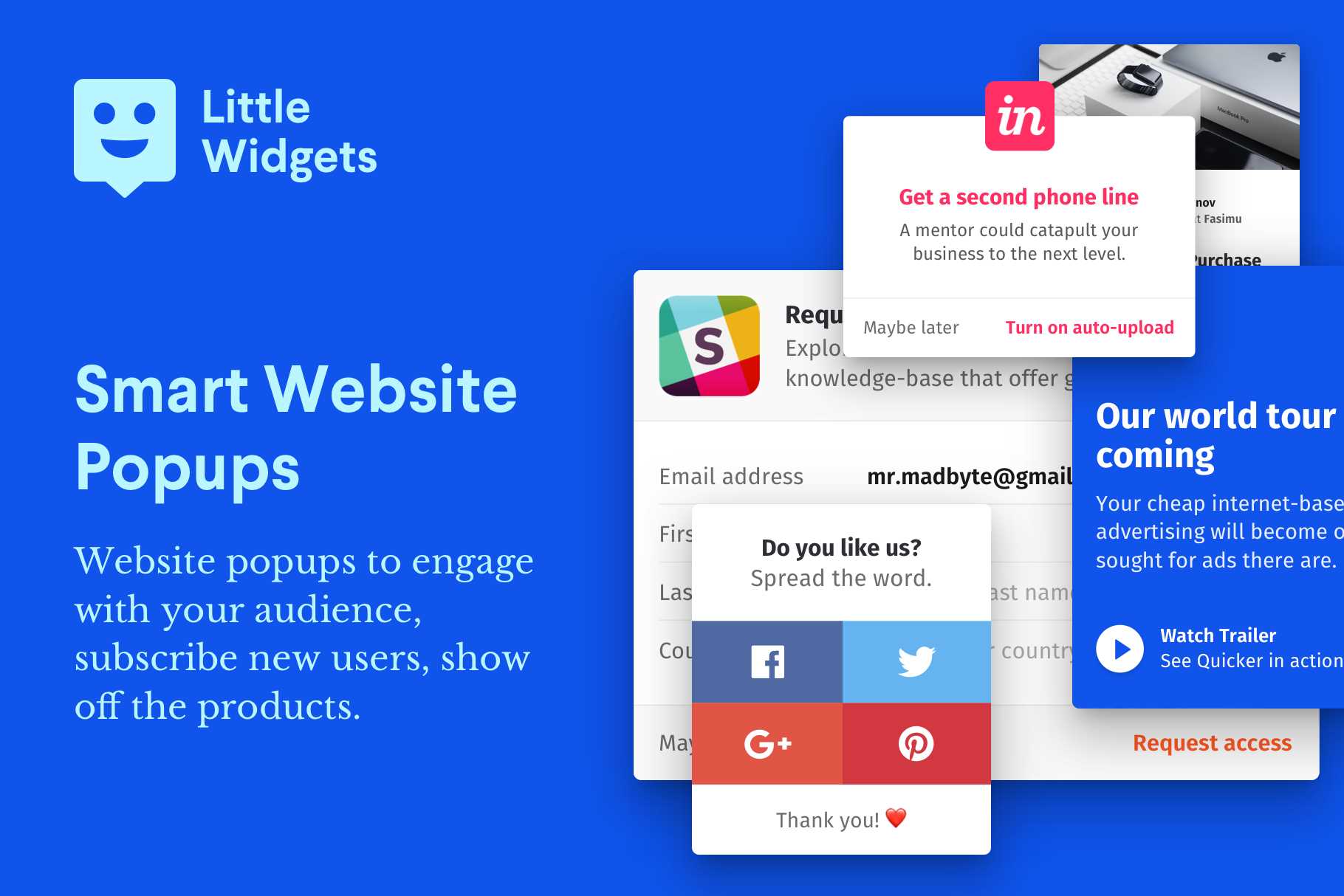
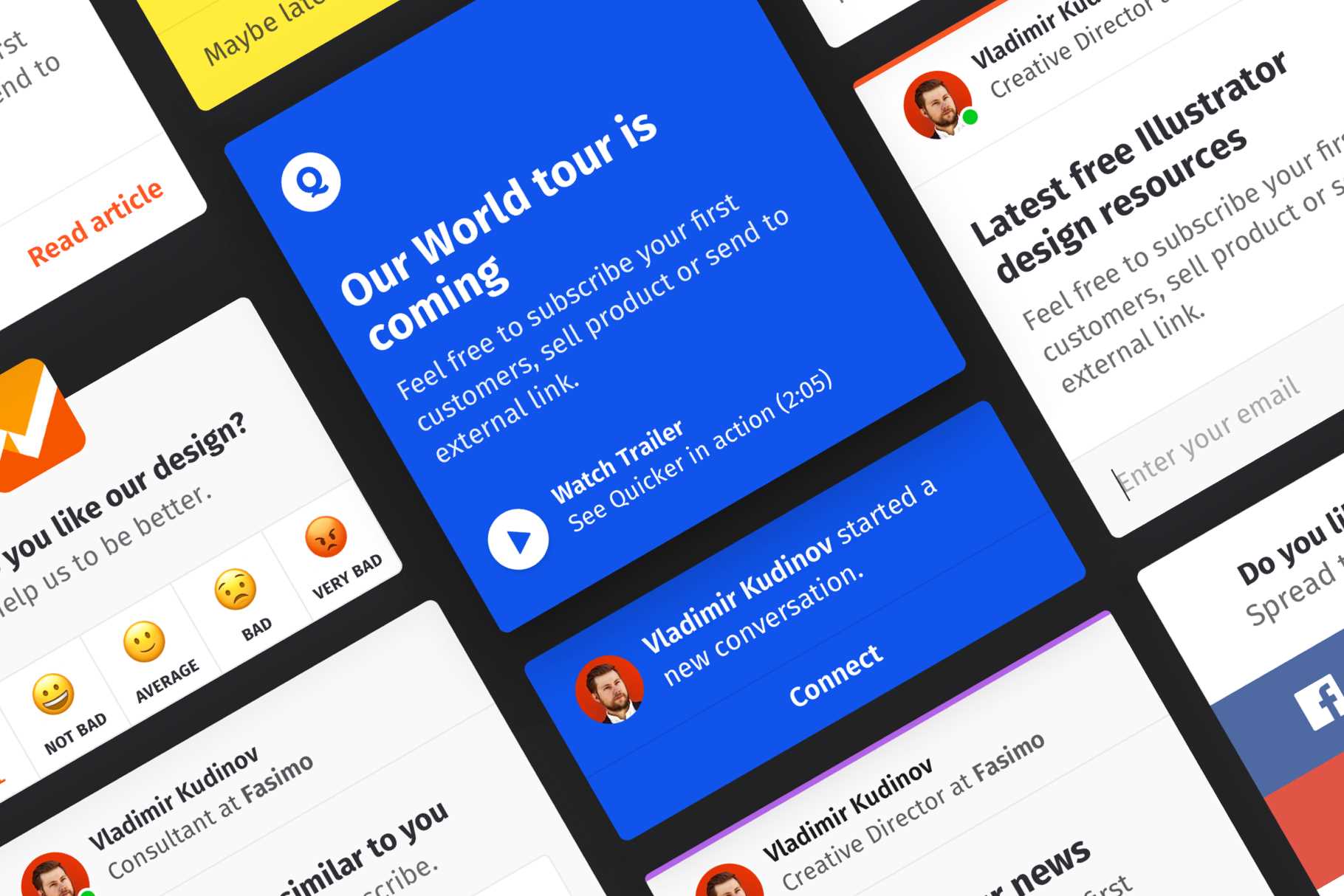
Little Widgets
HTML, CSS Framework med smukt designet webstedwidgets, popups og formularer.
- Betalt
- Web
2
The Semantic Grid System
Indstil kolonne- og tagrendebredder, vælg antallet af kolonner, og skift mellem pixels og procenter.
- Gratis
- Web
2
Kube Web Framework
Kube er et af verdens mest avancerede og fleksible rammer. Kube hjælper dig med at bruge mindre tid på rutineopgaver og mere tid på at skabe fantastiske produkter.
- Gratis
- Web
1
2
Vuetify
Vuetify er en semantisk komponentramme til Vue.Build fantastiske applikationer med kraften fra Vue og Material Design og et massivt bibliotek med smukt udformede komponenter.
- Gratis
- Vue.js
- Self-Hosted
6
HTML KickStart
HTML KickStart er et ultra-magert sæt HTML5, CSS og jQuery (javascript) filer, layouts og elementer designet til at give dig et headstart og spare dig for mange timer på din næste ...
- Gratis
- Web
2
The Goldilocks Approach
Goldilocks-metoden til responsiv webdesign - Et godt udgangspunkt for design, der tager enhedsopløsning ud af ligningen.
- Gratis
- Web
2
Golden Grid System
Et gittersystem til responsiv webdesign.Inkluderer sammenklappelige søjler, elastiske tagrender, et zoombart baseline-gitter og et dejligt script til gitteroverlay.
- Gratis
- Web
2
2
Less Framework
Less Framework er et CSS-ridsystem til design af adaptive websteder.Det indeholder 4 layouts og 3 sæt typografiske forudindstillinger, alle baseret på et enkelt gitter.
- Gratis
- Web
2
2
1
Fluid Baseline Grid
Fluid Baseline Grid System er et HTML5 & CSS3-udviklingssæt, der giver et solidt fundament til hurtigt at designe websteder med lethed.
- Gratis
- Web
1
1