Apps med 'CSS-rammer' -funktion
3
Responsable
Responsable er en responsiv HTML CSS MINDRE SCSS-ramme med ren markup, normaliserede CSS og lydhøre billeder.
7
Material Design for Bootstrap 4
400+ materiale UI-elementer, 600+ materialeikoner, 74 CSS-animationer, SASS-filer, skabeloner, tutorials og mange flere.Gratis til personlig og kommerciel brug.
1
Fluid 960 Grid System
Fluid 960 Grid System-skabeloner er bygget på arbejdet med Nathan Smith og hans 960 Grid System ved hjælp af effekter fra MooTools og jQuery JavaScript-bibliotekerne.
1
1
Unsemantic CSS Framework
Unsemantic er et fluidnetnet, der er efterfølgeren til 960 Grid System.
1
Cascade Framework
Selvom det overordnede look og fornemmelse helt sikkert er inspireret af Twitter Bootstrap, er Cascade-rammerne ikke kun endnu en Bootstrap-klon.
- Gratis
- Web
2
Fluent Kit
Første flydende designramme til webudvikling.Baseret på Bootstrap 4 og jQuery.Fluent Kit er en gratis løsning til at oprette Windows 10-inspirerede websteder, der leveres med omfattende dokumentation og fuld support.
2
2
Vuetify
Vuetify er en semantisk komponentramme til Vue.Build fantastiske applikationer med kraften fra Vue og Material Design og et massivt bibliotek med smukt udformede komponenter.
2
Tailwind CSS
Halvind er forskellig fra rammer som Bootstrap, Foundation eller Bulma, idet det ikke er et UI-kit.
- Gratis
- Self-Hosted
- CSS
2
Juiced (a Flexbox CSS Framework)
Juiced har mange af de samme layoutfunktioner, som du kender og elsker, men forbedrer dem med bedre mobilmålretning, brugerdefineret kolonnebestilling, bedre justeringsindstillinger ...
- Gratis
- Web
- Self-Hosted
2
Kube Web Framework
Kube er et af verdens mest avancerede og fleksible rammer. Kube hjælper dig med at bruge mindre tid på rutineopgaver og mere tid på at skabe fantastiske produkter.
- Gratis
- Web
2
960 Grid System
960 Grid System er et forsøg på at strømline webudviklingsarbejdsgangen ved at tilvejebringe almindeligt anvendte dimensioner, baseret på en bredde på 960 pixels.
2
2
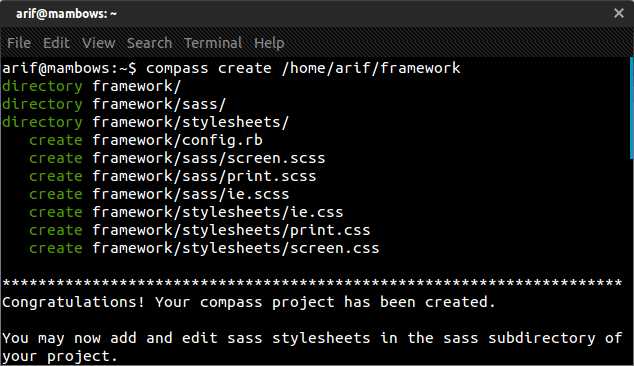
Compass (CSS framework)
Compass er et open source SASS-bibliotek - der udvider SASS-kapaciteter og leverer cross-browser-mixins til CSS-egenskaber, der er introduceret i CSS3.
- Gratis
- Web
3
mini.css
Mini.css er en open-source CSS-ramme, der er minimal (7 kb gzippet), lydhør og stil-agnostisk.
3
Milligram
Milligram giver en minimal opsætning af stilarter til et hurtigt og rent udgangspunkt.
- Gratis
- Self-Hosted
3
Material Design Lite
Googles front-end-webramme til byggepladser til materialedesign-specifikationen.
- Gratis
- Web
3
3
Topcoat
Topcoat er et helt nyt open source CSS-bibliotek designet til at hjælpe udviklere med at bygge webapps med vægt på hastighed.