CSS
0
basicScroll
Standalone parallax-rulle til mobil og desktop med CSS-variabler.
- Gratis
- Self-Hosted
- CSS
0
Helium CSS
Helium er et værktøj til at opdage ubrugt CSS på tværs af mange sider på et websted. Værktøjet er javascript-baseret og kører fra browseren.
- Gratis
- Self-Hosted
- CSS
0
PurifyCSS
En funktion, der tager indhold (HTML / JS / PHP / osv.) Og CSS, og kun returnerer den brugte CSS.
- Gratis
- Self-Hosted
- CSS
0
uCSS
uCSS er lavet til gennemsøgning af (store) websteder for at finde ubrugte CSS-vælgere. Funktioner af uCSS inkluderer: • Find ubrugte CSS-vælgere, givet en HTML-kodebase.
- Gratis
- Self-Hosted
- CSS
4
Element UI
Element, et Vue 2.0-baseret komponentbibliotek til udviklere, designere og produktledere.
- Gratis
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
2
Tailwind CSS
Halvind er forskellig fra rammer som Bootstrap, Foundation eller Bulma, idet det ikke er et UI-kit.
- Gratis
- Self-Hosted
- CSS
3
Picnic CSS
Pakk dit måltid ud og få kodning.Et invasivt CSS-bibliotek for at komme i gang med din stil.
- Gratis
- Self-Hosted
- CSS
0
DropCSS
DropCSS er en ubrugt CSS-renser;det tager din HTML og CSS som input og returnerer kun den brugte CSS som output.
- Gratis
- Self-Hosted
- CSS
0
Purgecss
Hvad er Purgecss?Når du bygger et websted, er chancerne for, at du bruger en CSS-ramme som Bootstrap, Materializecss, Foundation osv. ... Men du bruger kun en smal ...
- Gratis
- Self-Hosted
- CSS
1
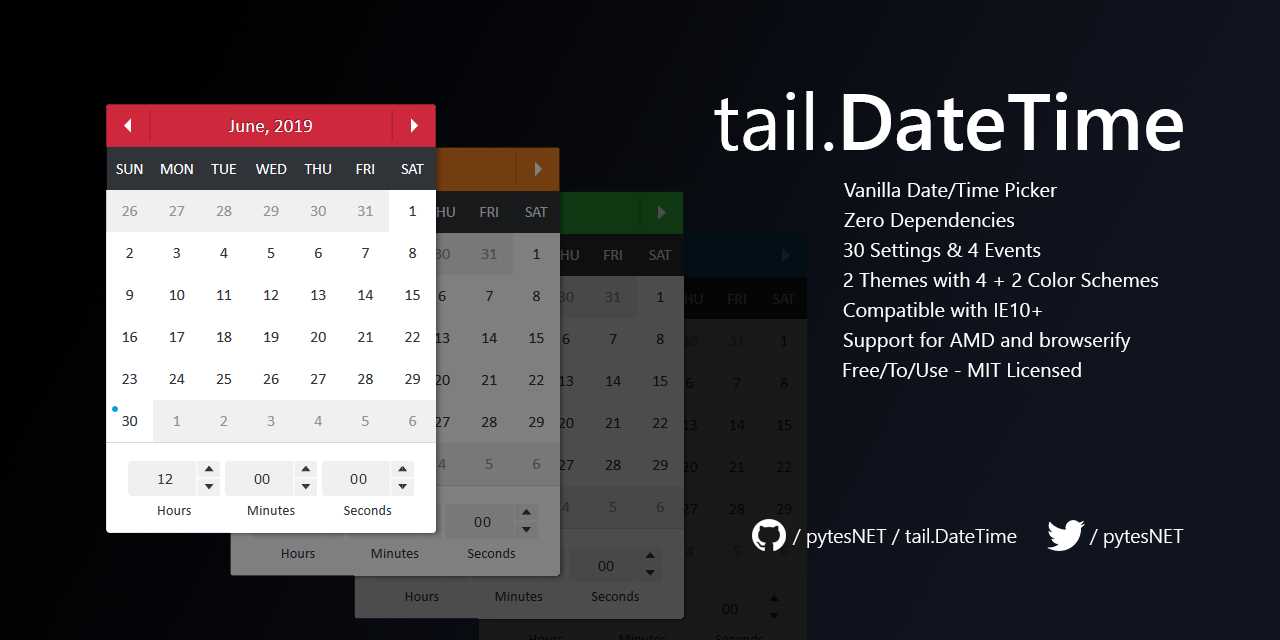
tail.DateTime
En let, oversat og konfigurerbar Open Source Date / Time Picker, skrevet i ren vanilje JavaScript !.
- Gratis
- Typescript
- JavaScript
- Web
- LESS
- CSS
0
UnCSS
UnCSS er et værktøj, der fjerner ubrugt CSS fra dine stilark.Det fungerer på tværs af flere filer og understøtter Javascript-injiceret CSS. Hvordan?
- Gratis
- Self-Hosted
- CSS
0
Micron.js
Et [µ] mikrointeraktionsbibliotek bygget med CSS-animationer og kontrolleret af JavaScript Power.
- Gratis
- Self-Hosted
- JavaScript
- CSS
0
Stylable
Hos Wix er vi enige.Vi?CSS.Det er enkel, deklarativ syntaks, der er hjemmehørende i browsere, er let den hurtigste måde at tilføje stilarter til websider og webapps.
- Gratis
- Self-Hosted
- CSS
1
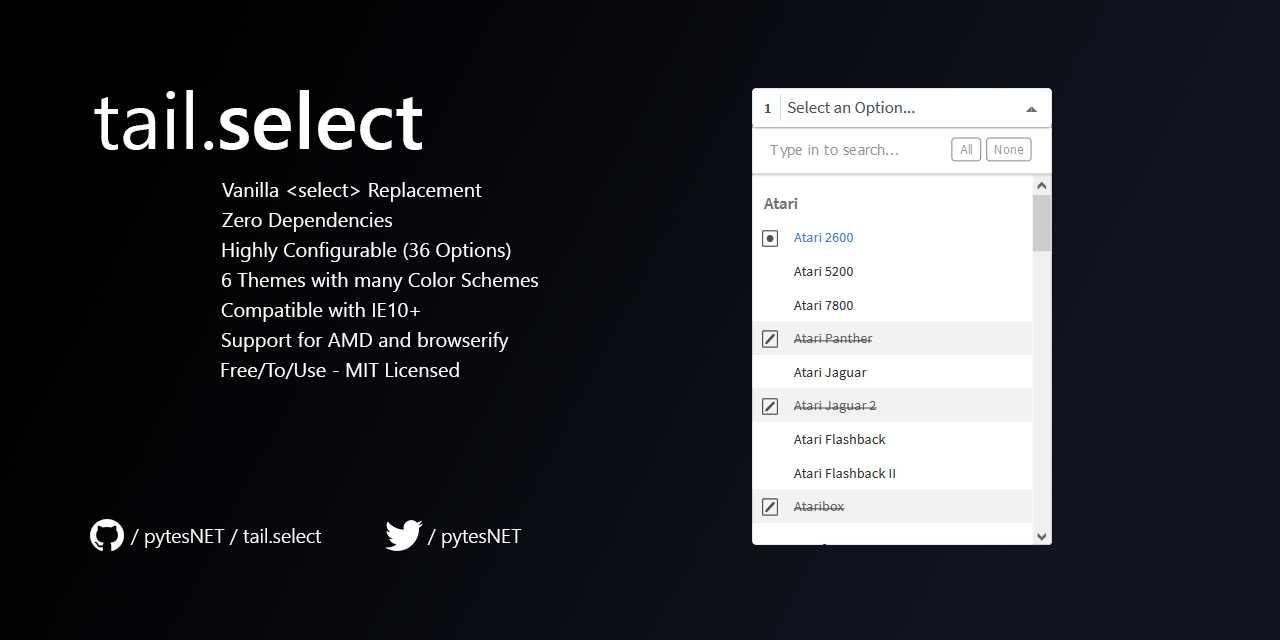
tail.select
Opret smuk, funktionel og omfattende (Multi) HTMLFelter med ren, vanilje JavaScript.
- Gratis
- Typescript
- JavaScript
- Web
- LESS
- CSS
0
Renaissance
Med så mange stylingsrammer derude, spørger du sandsynligvis, hvorfor en anden?Der er andre rammer, der er store, og andre, der er overdrevne.
- Gratis
- Self-Hosted
- CSS
0
CodyHouse
CodyHouses designsystem er en CSS-ramme og et bibliotek med HTML, CSS, JS-komponenter, der fungerer problemfrit med rammen.
- Gratis
- HTML
- Self-Hosted
- JavaScript
- CSS
1
Lit CSS Framework
Verdens mindste responsive CSS-ramme * (398 bytes gzippet og minificeret)
- Gratis
- Self-Hosted
- CSS