5
CssDeck
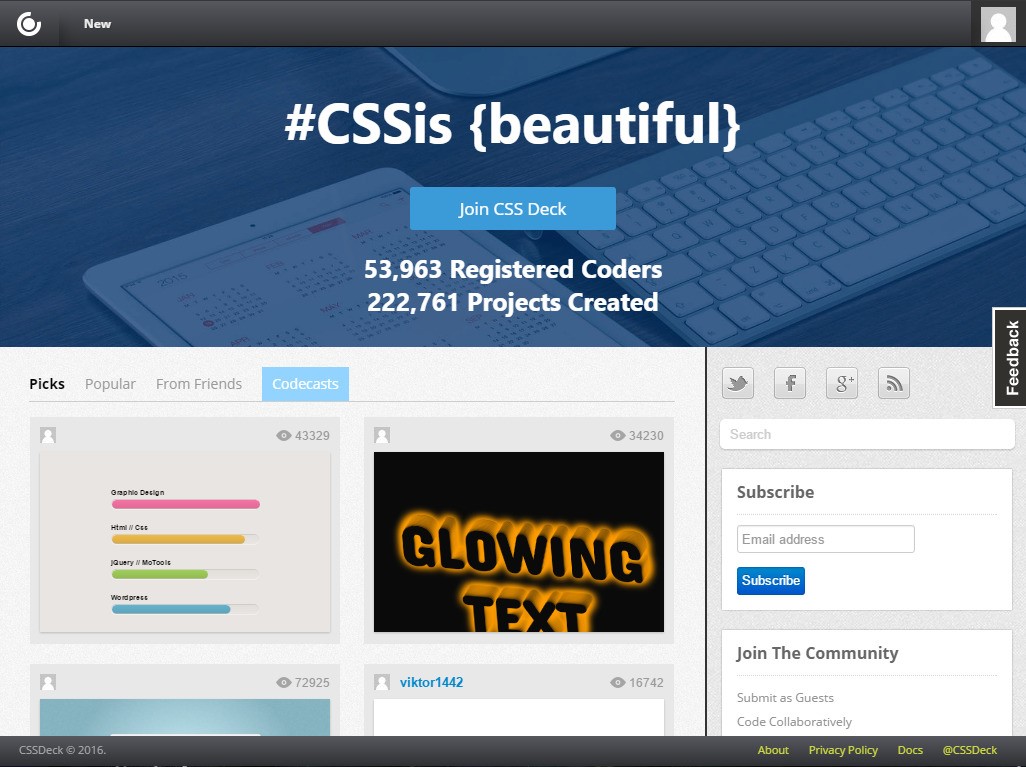
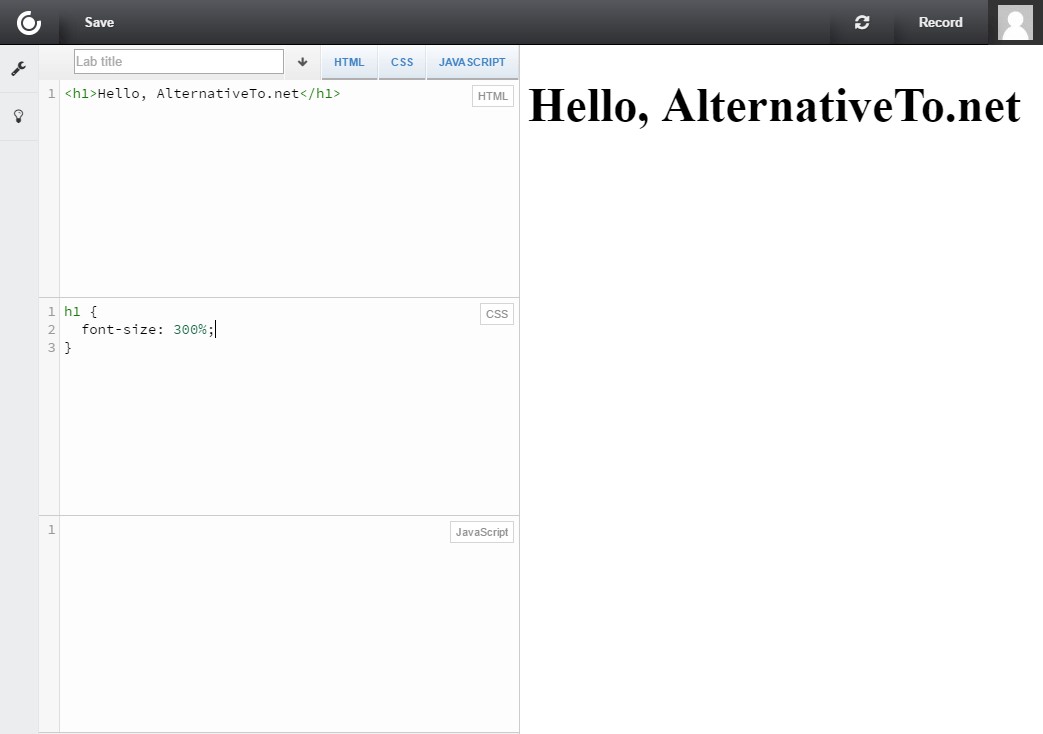
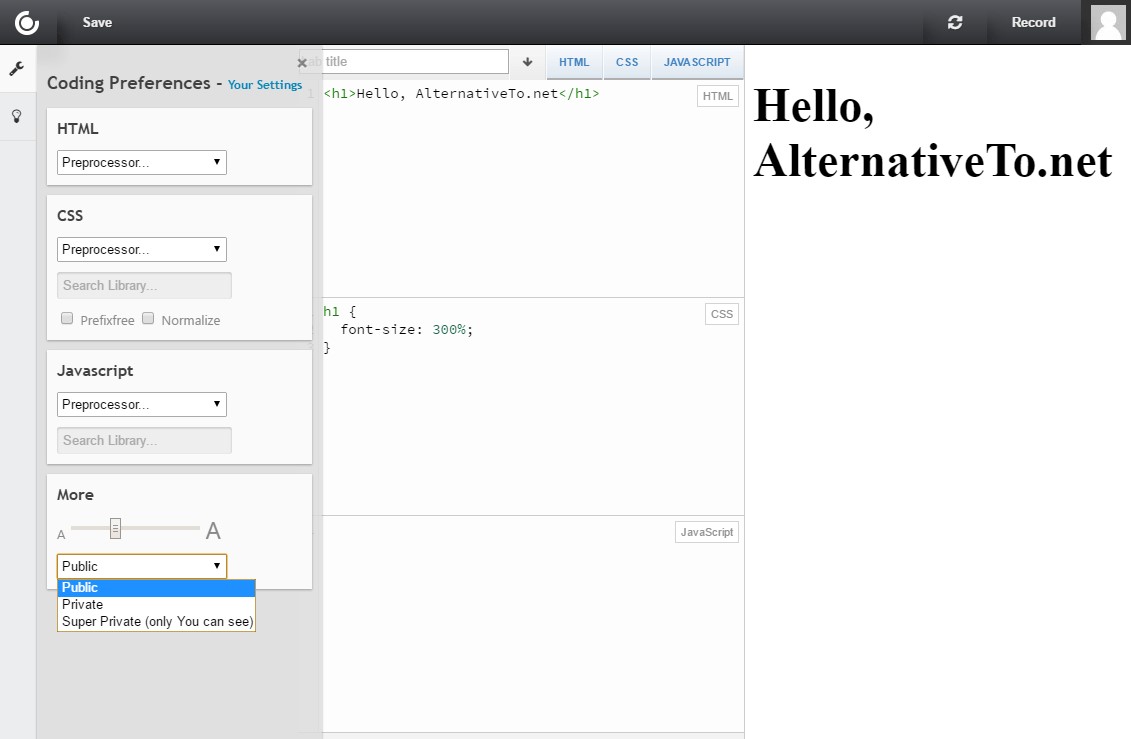
CSSDeck Labs er et sted, hvor du hurtigt kan oprette nogle eksperimenter (eller testcases), der involverer HTML, CSS, JS-kode.
- Gratis
- Web
Det handler om ganske mange ting.Du kan bruge CSSDeck til at lave testcases og dele med andre mennesker på IRC, fora, StackOverflow osv., Der hjælper dig med at løse dine kodningsproblemer.Du kan endda kode med flere personer i realtid i forskellige tilstande.Kan du huske etherpad?Ja, vi har noget lignende til HTML / CSS / JS-kodning med masser af andre klokker og fløjter.Hvis du opretter nogle seje skøre ting med kræfterne i CSS3 og JS, kan du poste det her, og vi vil vise det i galleriet, så du får nogle berømmelse såvel som at hjælpe andre med at lære om banebrydende praksis og metoder.Du kan også prøve at oprette eller se codecasts, der dybest set er en optagelse af den kode, der indtastes i kodeditorerne.På denne måde kan andre mennesker "afspille" din optagelse i en videostil og lære, hvordan skabelsen blev udviklet.Funktioner + Forprocessorer + JS og CSS-ressourcer + Privat skraldespand + Super-privat skraldespand + Indlejring + Bemærkninger + Valideringer + Kommentarer + Valgfrit kan en brugerdefineret snegl til URL-adressen til dit element også indstilles :) Ekstra godbidder: - Du kan vælgeindstillingen Prefixfree for at undgå at skrive leverandørpræfikser i din CSS-kode.- Du kan vælge Normaliser for at inkludere Normalize.css - Du kan placere redaktører lodret eller vandret fra panelet Præferencer.
Internet side:
http://cssdeck.com/Kategorier
Alternativer til CssDeck til alle platforme med enhver licens
1
CodeExec
codeExec giver dig mulighed for at oprette din egen webapplikation, der giver brugerne mulighed for at oprette og udføre kode skrevet i JavaScript, HTML og CSS online.
- Betalt
- PHP
- Self-Hosted
1
1
1
1
0
0
basicScroll
Standalone parallax-rulle til mobil og desktop med CSS-variabler.
- Gratis
- Self-Hosted
- CSS
0
0
0
30 Seconds of CSS
En samlet samling nyttige CSS-kodestykker, du kan forstå på 30 sekunder eller mindre.
- Gratis
- Web