1
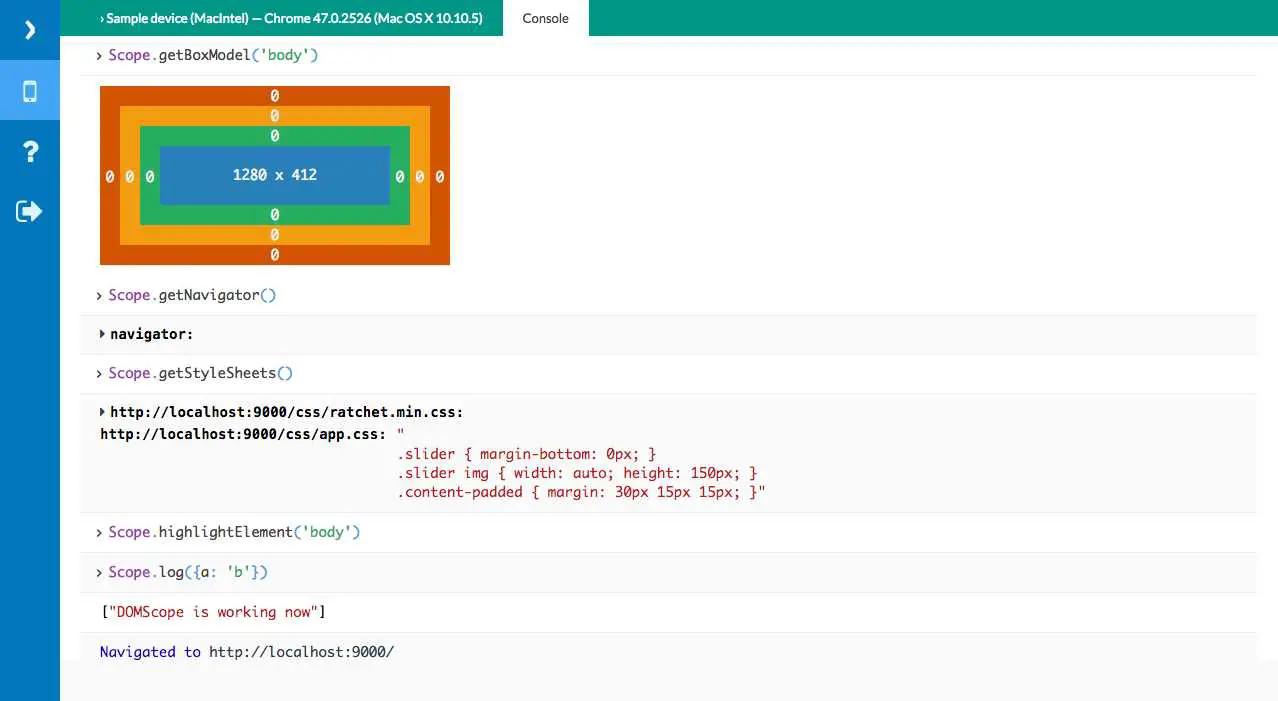
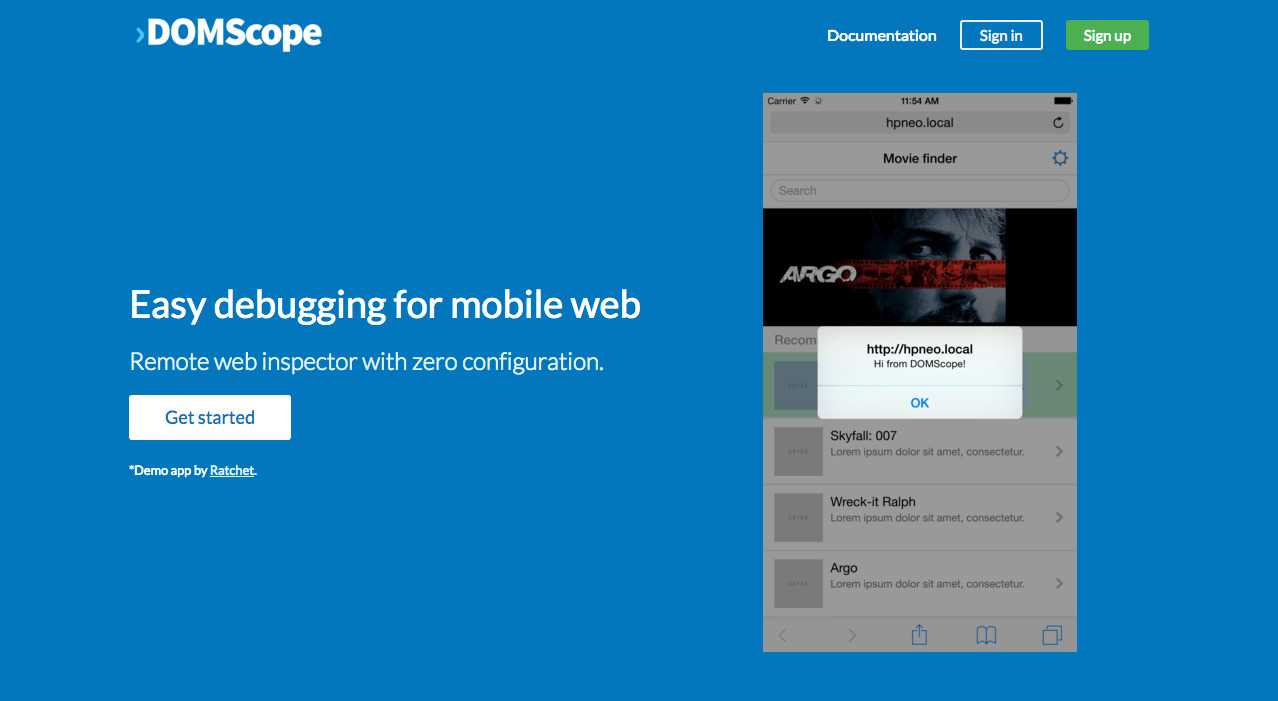
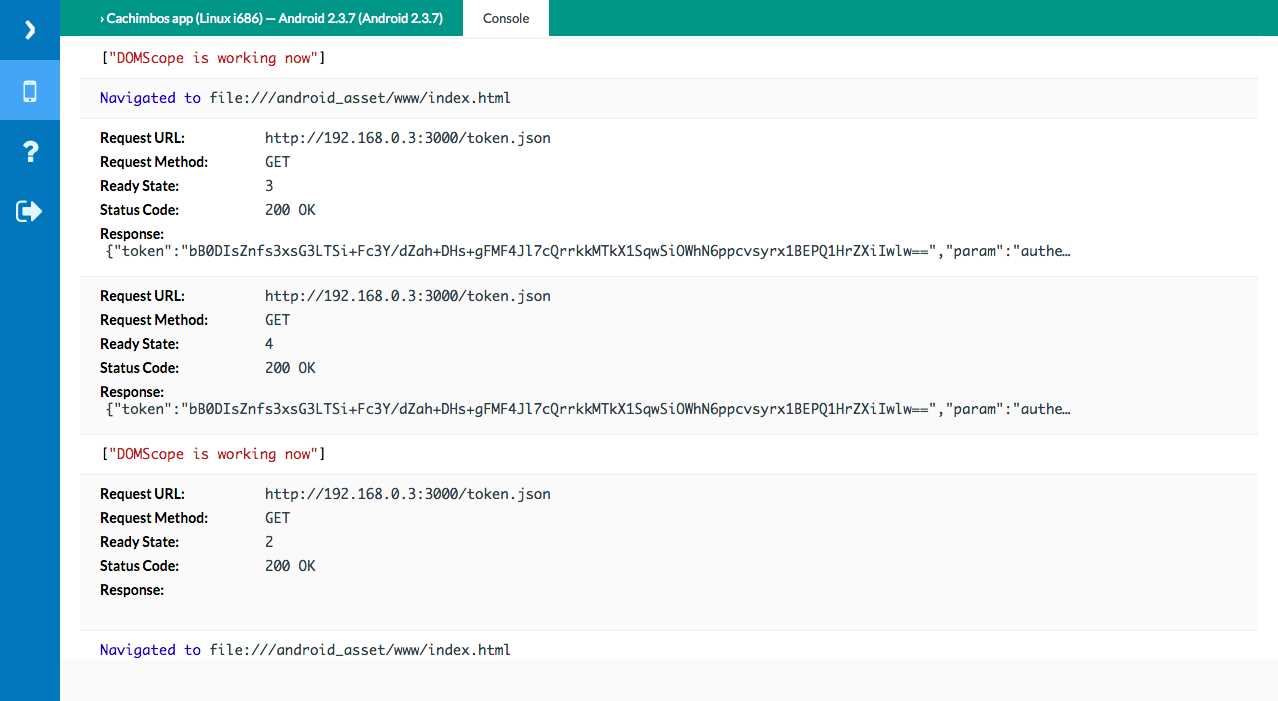
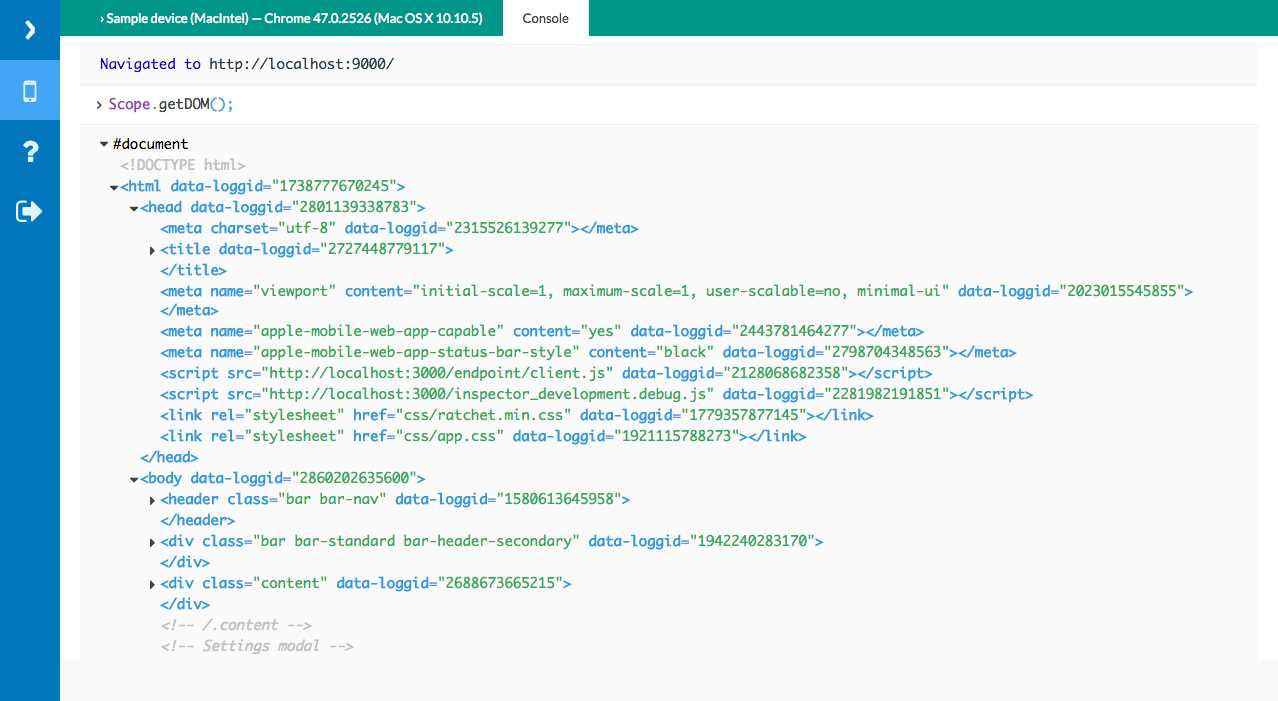
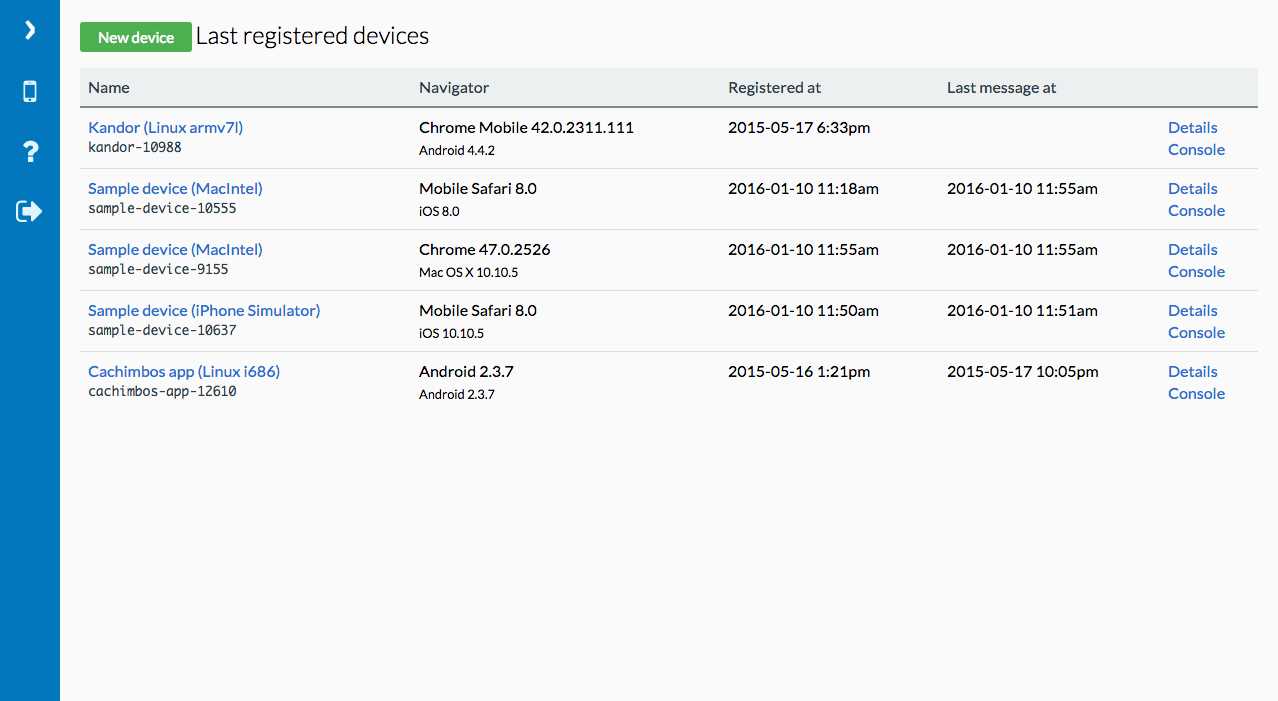
DOMScope er en online webinspektør og debugger til mobile webapps.Ligesom Chromes DevTools tillader det udviklere at navigere gennem HTML, liste over anvendte CSS-stilarter og udføre JavaScript-kode i enhver enheds browser.I modsætning til DevTools er DOMScope ikke bundet til et enkelt operativsystem eller browser og fungerer på tværs af platforme.DOMScope fungerer ved at indsætte et kodestykke på HTML-siden, som brugeren ønsker at inspicere, sende og modtage meddelelser til et centraliseret online dashboard.
Internet side:
http://domscope.comFunktioner
Kategorier
Alternativer til DOMScope til alle platforme med enhver licens
558
147
Google Chrome Developer Tools
Google Chrome Developer Tools giver et integreret miljø til debugging, optimering og forståelse af en webapplikation eller et websted, der kører i Google Chrome.
47
32
Firefox Developer Tools
Undersøg, rediger og fejlsøg HTML, CSS og JavaScript på skrivebordet og på mobilen.
28
Opera Dragonfly
Opera Dragonfly er en funktion i Opera webbrowser: det er et fuldt udstyret udviklings- og fejlsøgningsværktøj integreret i Opera.
6
4
SplineTech Javascript Debugger
SplineTech JavaScript Debugger er den hurtigste uafhængige, selvstændige JavaScript Debugger, der giver dig mulighed for at debugge JavaScript til IE helt uafhængigt af eventuelle tilføjelser ...
- Betalt
- Windows
2
1
1
1
Javascript Debugger (Venkman)
Venkman er kodenavnet for Mozilla's JavaScript Debugger.Venkman havde til formål at give et kraftfuldt JavaScript-debugging-miljø for Mozilla-baserede browsere.
1
Adobe Edge Inspect
Adobe Edge Inspect er til webdesignere og -udviklere, der er målrettet mod mobile browsere.
0
0
Flow (type)
Flow bruger typeinferens til at finde bugs, selv uden type-kommentarer.Det sporer nøjagtigt de typer variabler, når de flyder gennem dit program.
- Gratis
- Web
- Self-Hosted