1
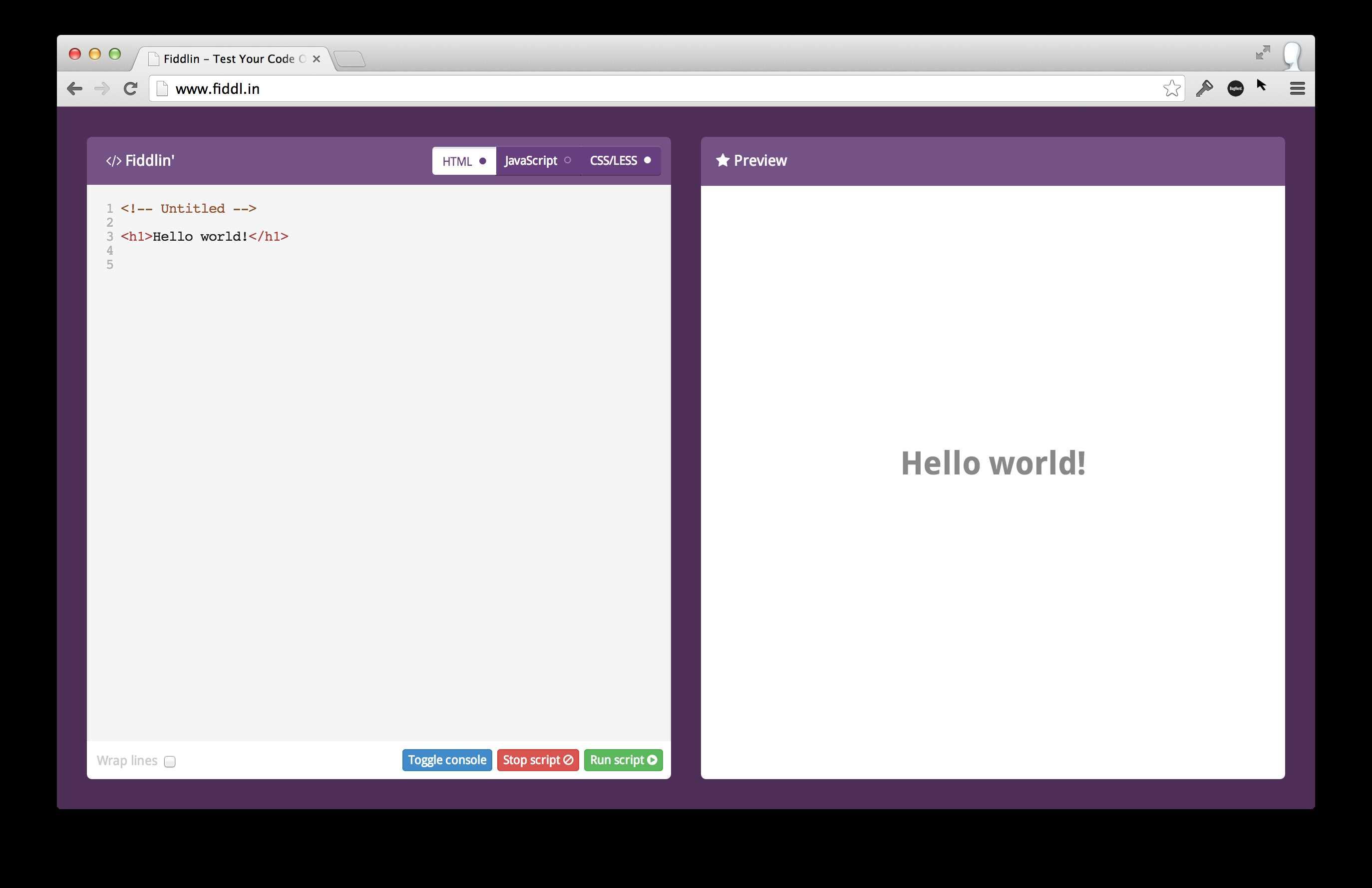
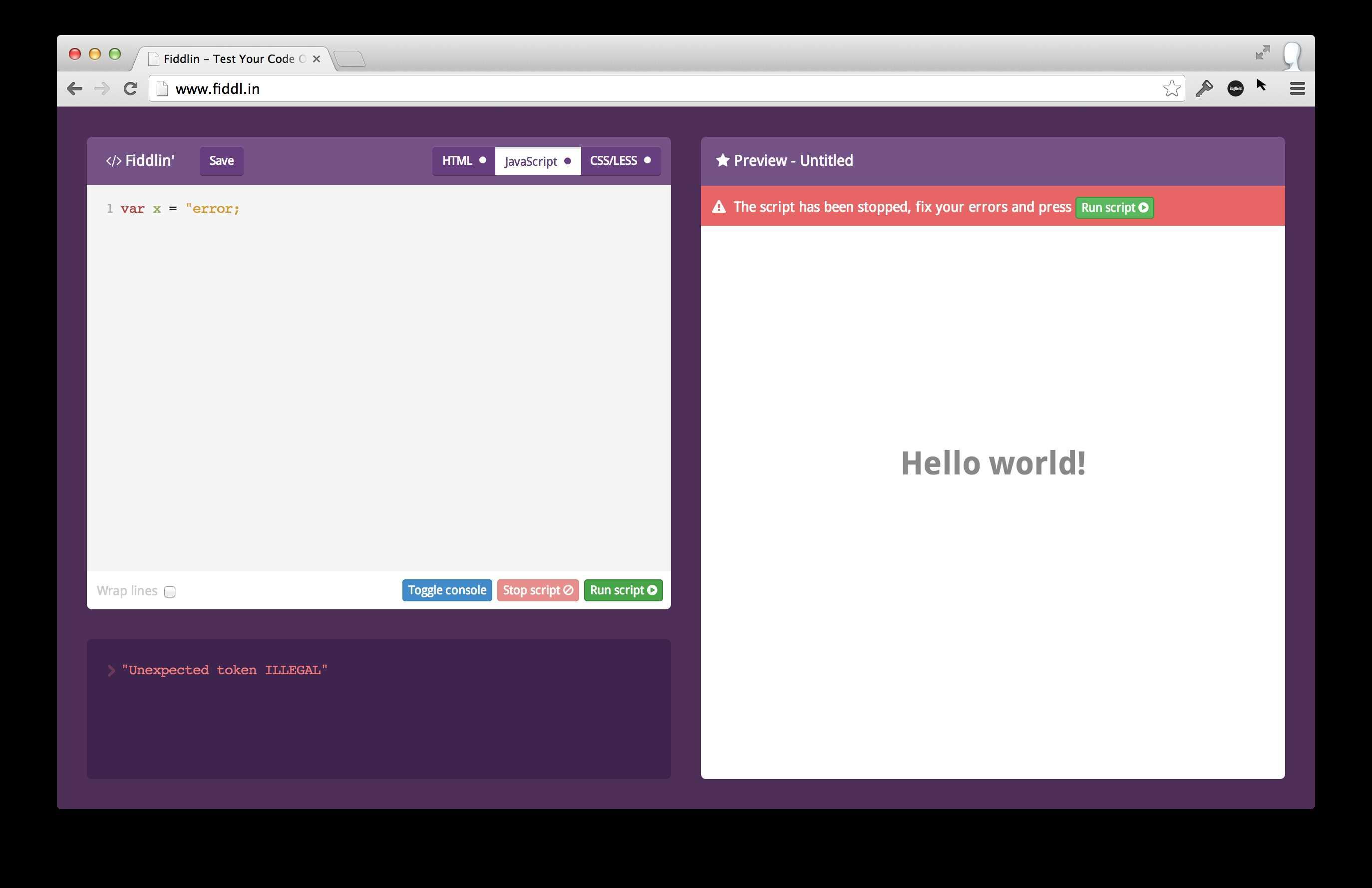
Test dit html, css / mindre eller javascript i realtid online.Konsol support og syntaks fremhævning!
Internet side:
http://www.fiddl.in/Funktioner
Kategorier
Alternativer til Fiddlin til Web
122
34
24
19
14
8
8
Coding Ground
Kompilér og udfør dine foretrukne programmeringssprog online, klik på et af følgende for at fortsætte!Webteknologier, tekstformatering, nyttige hjælpeprogrammer, programmeringssprog.
- Gratis
- Web
5
2
code.reloado.com
Test HTML / JavaScript / CSS-uddrag med forhåndsvisning af realtid.Du kan også tilføje biblioteker (jQuery, YUI osv.) Gem dit arbejde med et enkelt klik.
- Gratis
- Web
2
Fiddle Salad
En online legeplads med et øjeblikkeligt klar kodningsmiljø, der understøtter flere sprogforarbejdere, CSS, HTML og JavaScript.
- Gratis
- Web