33
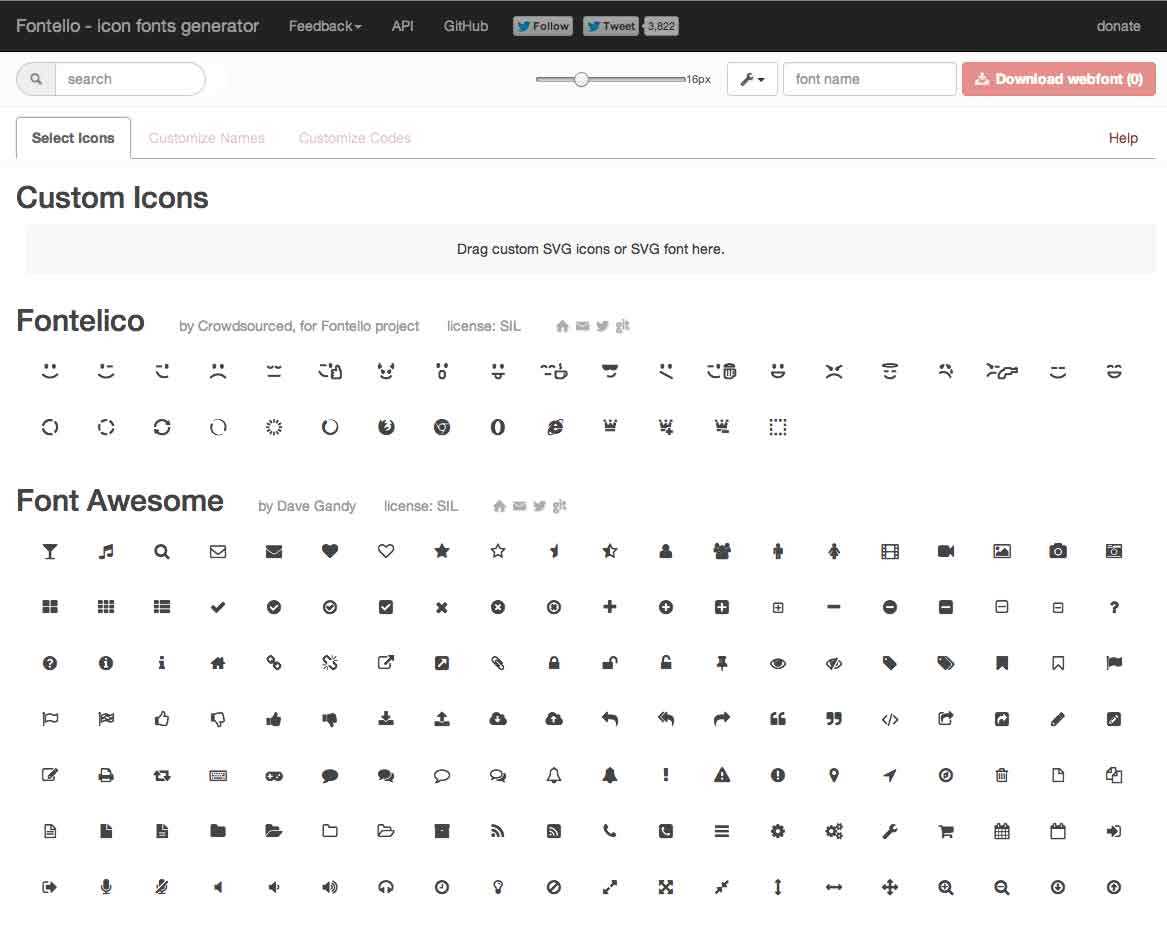
Værktøj til at oprette tilpassede skrifttyper med ikoner.
Internet side:
http://fontello.comKategorier
Alternativer til Fontello til Web
50
Font Awesome
Hent vektorikoner og sociale logoer på dit websted med Font Awesome, internettets mest populære ikonsæt og værktøjssæt.
- Freemium
- Web
24
7
@font-face Generator
Konverter font til webbrowser på tværs af browsere til brug af CSS @ font-face.Tillad char subsetting
- Gratis
- Web
6
Adobe Edge Web Fonts
Edge Web-skrifttyper er en gratis service, der giver adgang til et stort bibliotek med skrifttyper til dit websted.Det er en af Edge Tools & Services fra Adobe.
- Gratis
- Web
6
Fonts For Web
Gratis webskriftsdelingswebsted.Wordpress-plugin tilgængeligt!Upload bare TTF, så konverteres det automatisk som webskrift til øjeblikkelig brug!
3
Line Awesome
Samme ikoner som Font Awesome, men i en moderne konturstil.Tillader at migrere fra FA med erstatning af en enkelt kodelinje.
- Gratis
- Web
1
Iconcrafts
Et omfattende bibliotek med tilpassbare SVG-ikoner og en super brugervenlig webapp til at bevæge sig hurtigt og levere fantastiske designs hurtigt.
- Freemium
- Web
1
CoreUI Icons
Premium designet gratis ikonsæt med mærker i SVG-, Webfont- og rasterformater.CoreUI-ikoner er smukt udformede symboler til almindelige handlinger og genstande.Du kan bruge dem i dine digitale produkter til web eller mobilapp.
- Gratis
- Web
- Self-Hosted
0
Transfonter
@ Font-face CSS-reglen giver webudviklere mulighed for at specificere online skrifttyper til at vise tekst på deres websider.
- Gratis
- Web
0
0