0
morris.js
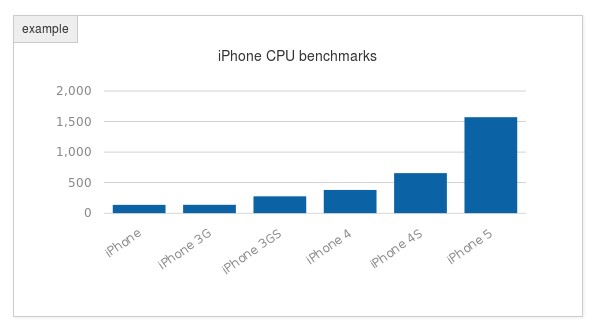
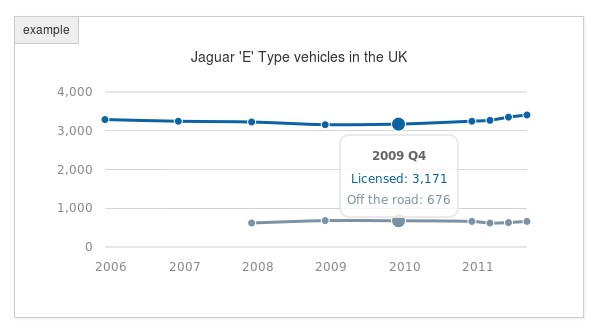
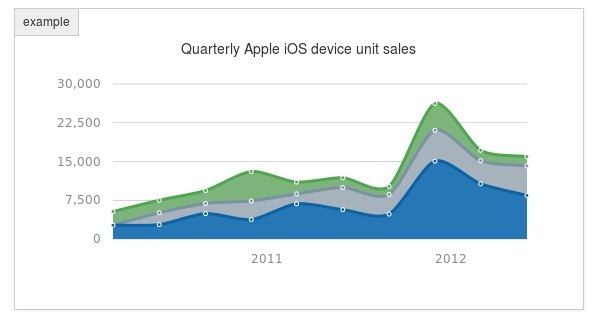
Morris.js er et meget simpelt API til tegning af linie, bjælke, område og donut diagrammer.
Internet side:
https://morrisjs.github.io/morris.js/Kategorier
Alternativer til morris.js til Self-Hosted
72
D3.js
D3.js er et JavaScript-bibliotek til manipulering af dokumenter baseret på data.D3 hjælper dig med at bringe data til live ved hjælp af HTML, SVG og CSS..
- Gratis
- Web
- Self-Hosted
21
17
Highcharts
Highcharts er et kortbibliotek skrevet i ren JavaScript, der tilbyder en nem måde at tilføje interaktive diagrammer til dit websted eller din webapplikation.
- Gratis personlig
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Fleksibelt, cross-platform og cross-browser JavaScript (HTML5) kortbibliotek, der giver dig mulighed for at oprette interaktiv bar, cirkel, linje, spline, område, Gantt, lager og andre diagrammer, kort og dashboards med real-time opdateringer og multi-niveauboringer.
4
3
Frappé Charts
Frappé Charts er et simpelt, responsivt, moderne chartsbibliotek til internettet med nul afhængigheder og en ca. 15 k gzippet filstørrelse.
- Gratis
- Self-Hosted
2
uvCharts
uvCharts er et enkelt, men alligevel kraftigt JavaScript Charting-bibliotek bygget ved hjælp af D3.js.FEATURESSimple- Enkelt at lære og bruge- Robust og kraftfuld
- Gratis
- Self-Hosted
0
Smoothie Charts
Smoothie Charts er et rigtig lille kortbibliotek designet til live streaming data.
- Gratis
- Self-Hosted
0
Ember Charts
Ember Charts er et kortbibliotek, der er bygget med Ember.js- og d3.js-rammerne.Det inkluderer tidsserier, søjler, tærter og scatter-diagrammer, der er lette at udvide og ændre.
- Gratis
- Self-Hosted
0
Chartkick
Opret smukke Javascript-diagrammer med en linje Ruby.Ikke mere kampe med kortlægning af biblioteker!Arbejder med Rails, Sinatra og de fleste browsere (inklusive IE 6). FEATURES
- Gratis
- Self-Hosted
- Ruby
0
Recharts
Genopladning gør det nemt at integrere diagrammer i din React-applikation. FEATURESKomponibel - Bygg hurtigt dine diagrammer med afkoblet, genanvendelige React-komponenter.