0
Responsa
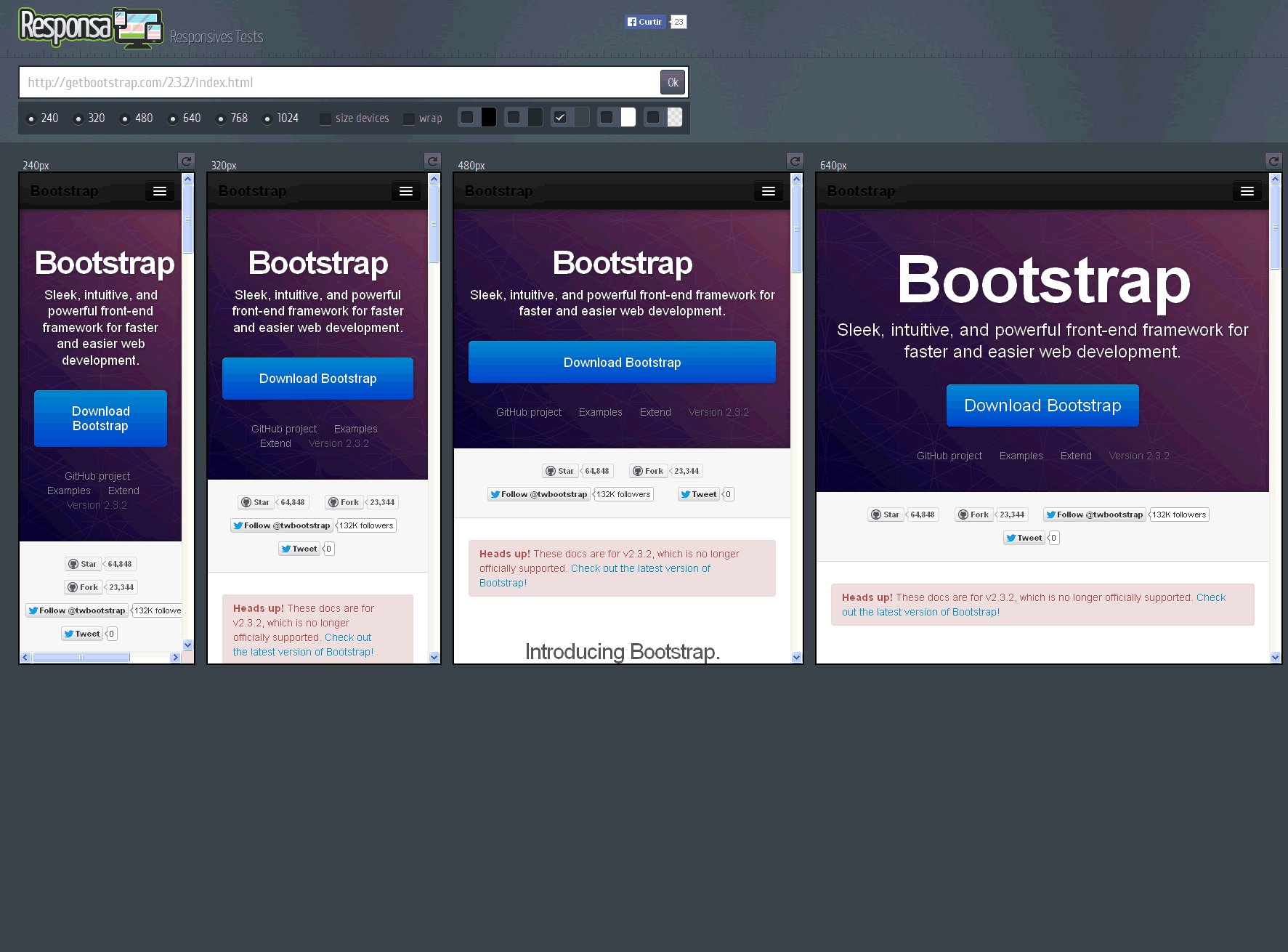
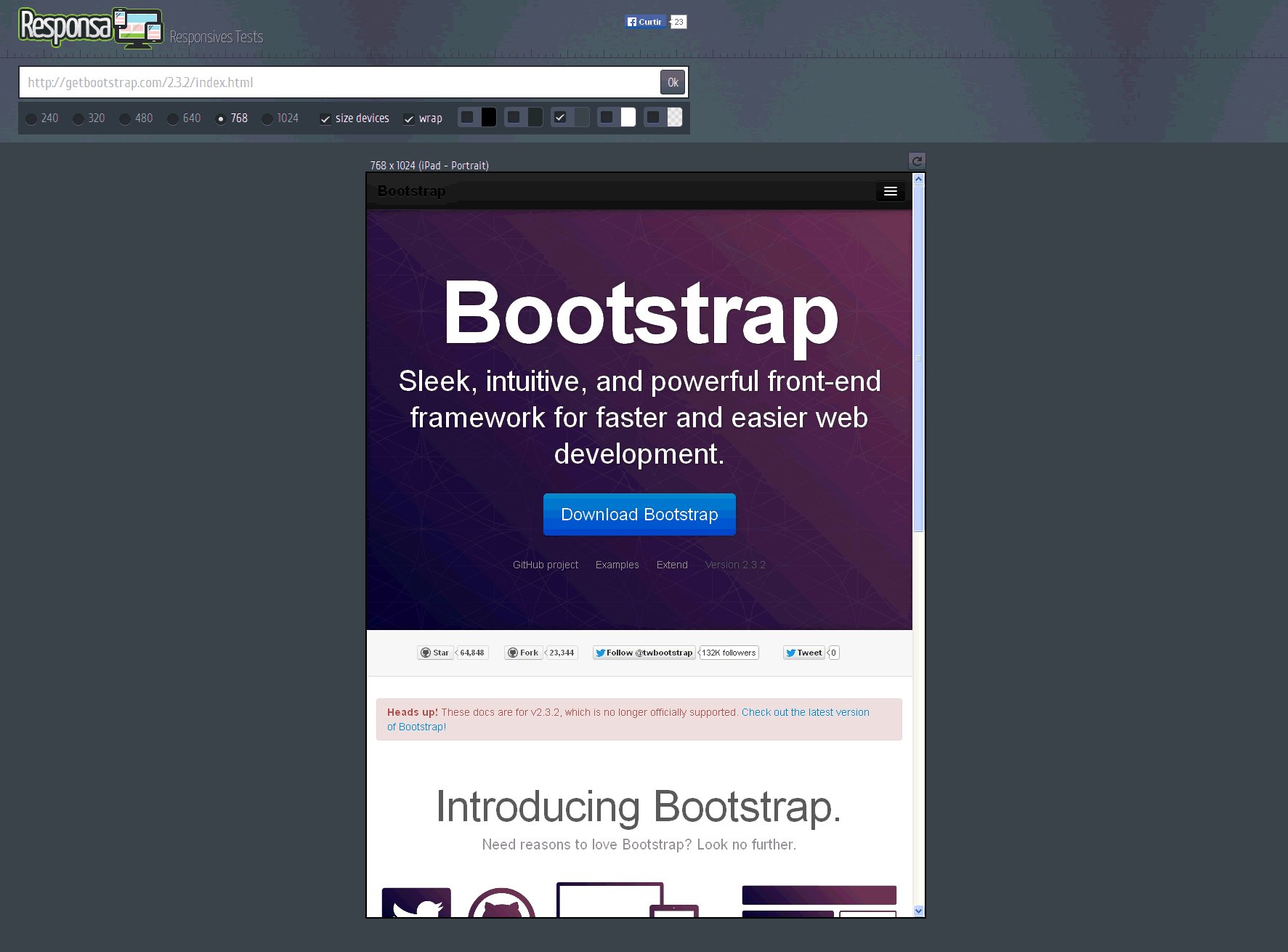
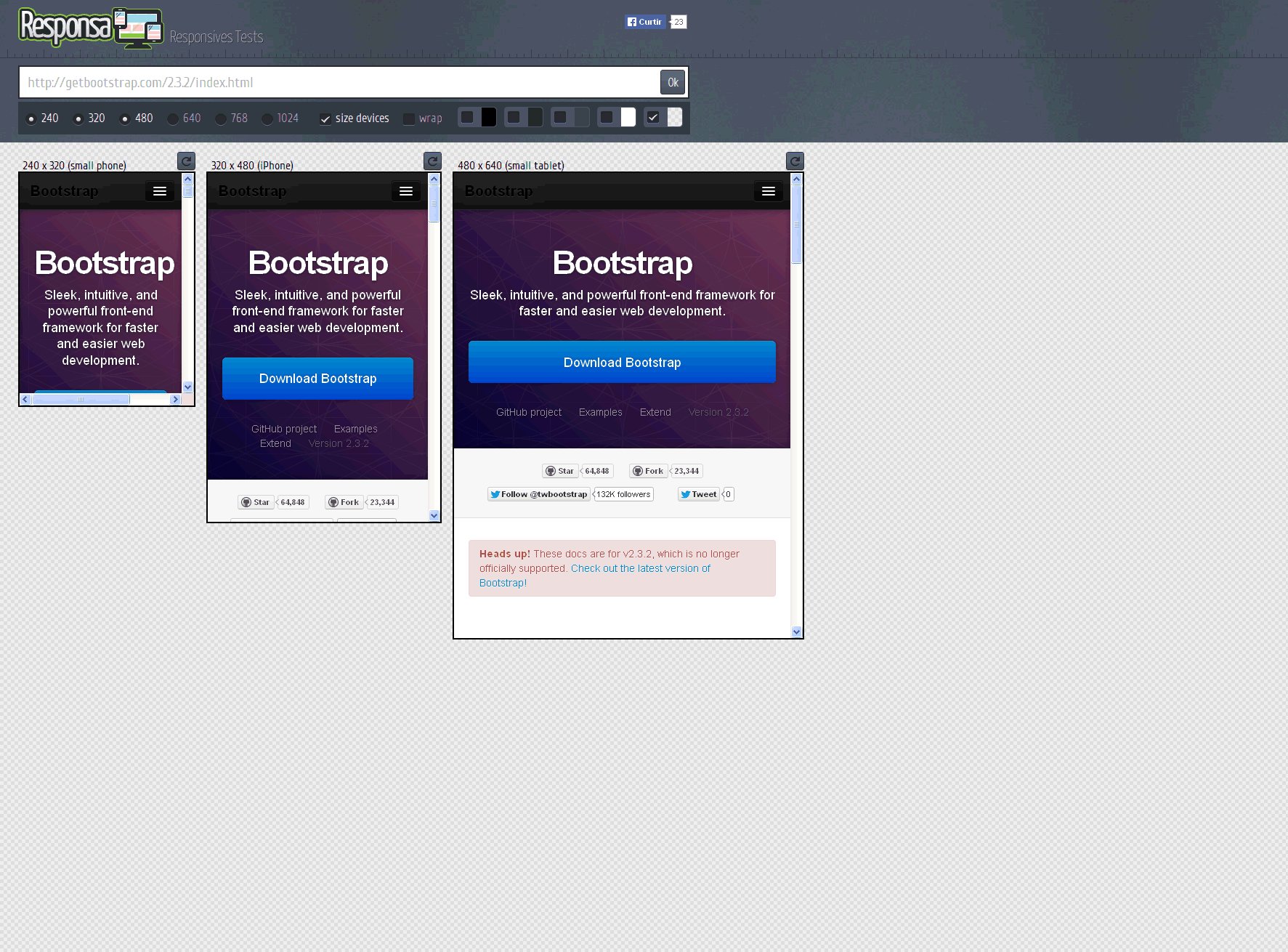
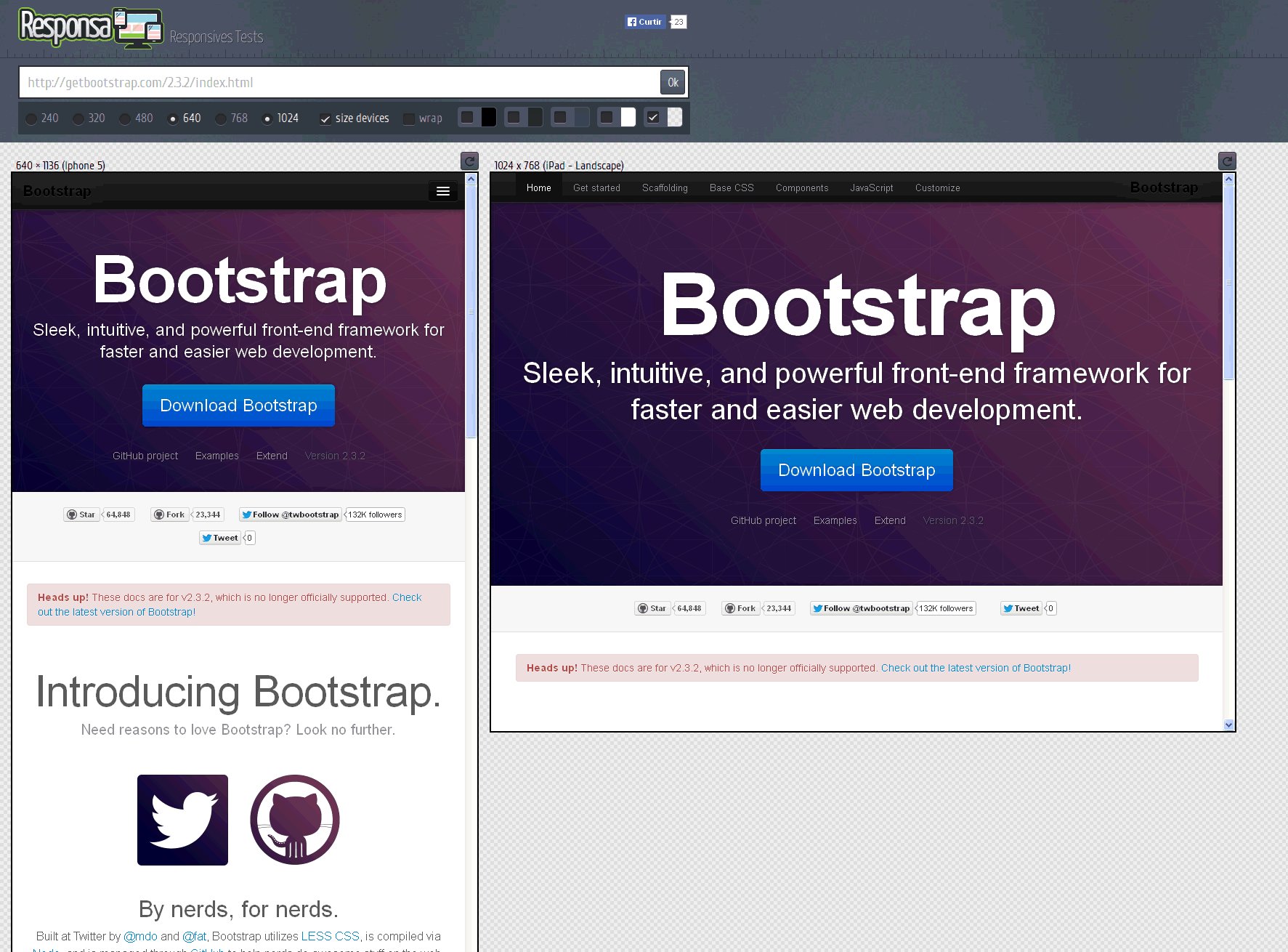
Responsa er et responsivt designværktøj til at teste, hvordan design ser ud over flere browsere.Open-source værktøjet er frit tilgængeligt online, idet koden også er tilgængelig for dem, der søger en self-hostet løsning.
Internet side:
http://thiagocanudo.com.br/responsa/Kategorier
Alternativer til Responsa til alle platforme med enhver licens
212
Bootstrap
Bootstrap er en open-source samling af værktøjer til oprettelse af browsersider og applikationer.
28
Materialize
Materialize er en moderne responsiv CSS-ramme baseret på Materialedesign fra Google
- Gratis
- Web
10
Angular Material
Angular Material-projektet er en implementering af Material Design i Angular.js.
- Gratis
- Web
6
Mail Designer 365
Mail Designer 365 er din HTML-mail-skabersoftware og den nemmeste måde at oprette og optimere HTML-e-mail-nyhedsbrevdesign, der ser godt ud på stationære computere og mobile enheder..
- Betalt
- Mac
5
Emmet Re:view
En browserudvidelse til at vise responsive websider i sider ved siden af for hurtigt at teste, hvordan det ser ud på forskellige opløsninger og enheder.
4
Hazel Pro - Responsive Website Designer
Byg smukke mobilvenlige websteder, krævet nulkodning.- Intuitiv brugergrænseflade med alt nyt redesignet responsivt sektioneditorpanel
- Freemium
- Windows
3
Build Responsive
Opret smukke responsive websteder.Bygg det én gang, og server dit indhold til brugere af desktop, tablet og mobil.
- Betalt
- Self-Hosted
2
BrowserPage
BrowserPage.net - det mest intuitive Responsive Design Checker online værktøj til dit websted.
- Gratis
- Web
2
Wolf Responsive Form Maker
Wolf Responsive Form Maker er en træk-og-slip-designer til at oprette webformularer som kontaktformularer på webstedet, feedbackformularer, undersøgelser og gæstebøger.
- Betalt
- Mac
2
Vuetify
Vuetify er en semantisk komponentramme til Vue.Build fantastiske applikationer med kraften fra Vue og Material Design og et massivt bibliotek med smukt udformede komponenter.
- Gratis
- Vue.js
- Self-Hosted
2
react-md
Dette projekt har som mål at være i stand til at skabe et fuldt tilgængeligt materialedesign-stylet websted ved hjælp af React Components og Sass.
- Gratis
- Self-Hosted
1
1
Bootstrap Editor
Administrer kolonner, rækker og containere visuelt.Skift øjeblikkeligt elementernes synlighed.
0