2
SVG Flipbook
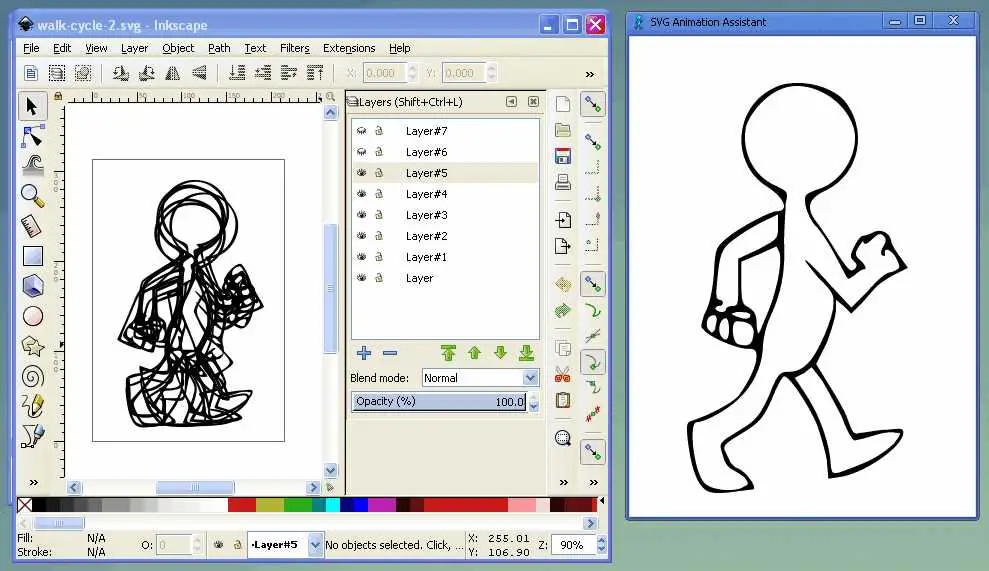
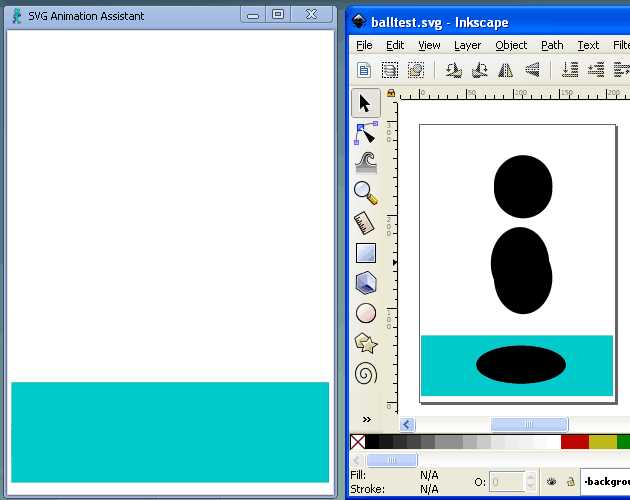
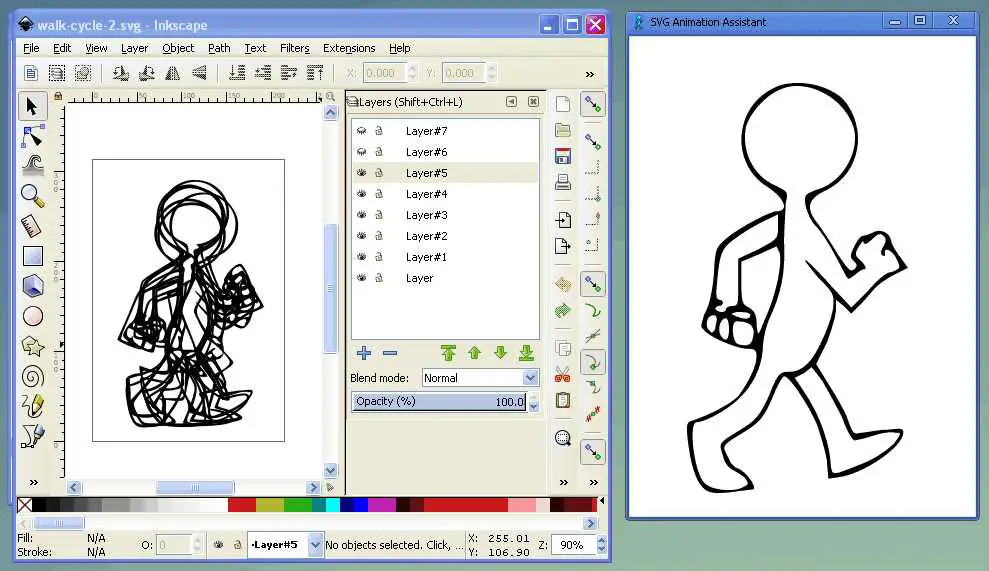
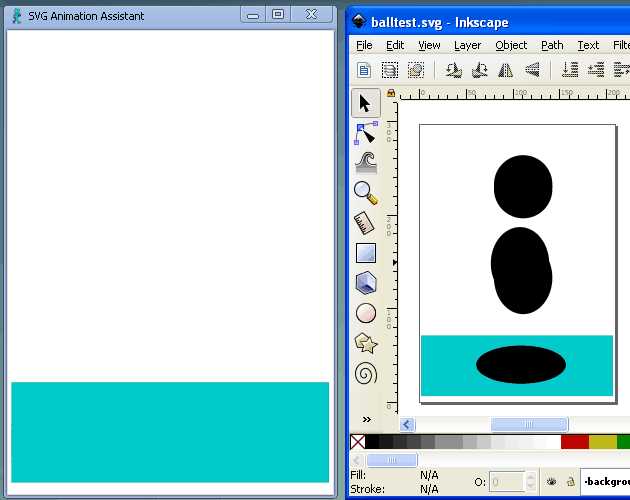
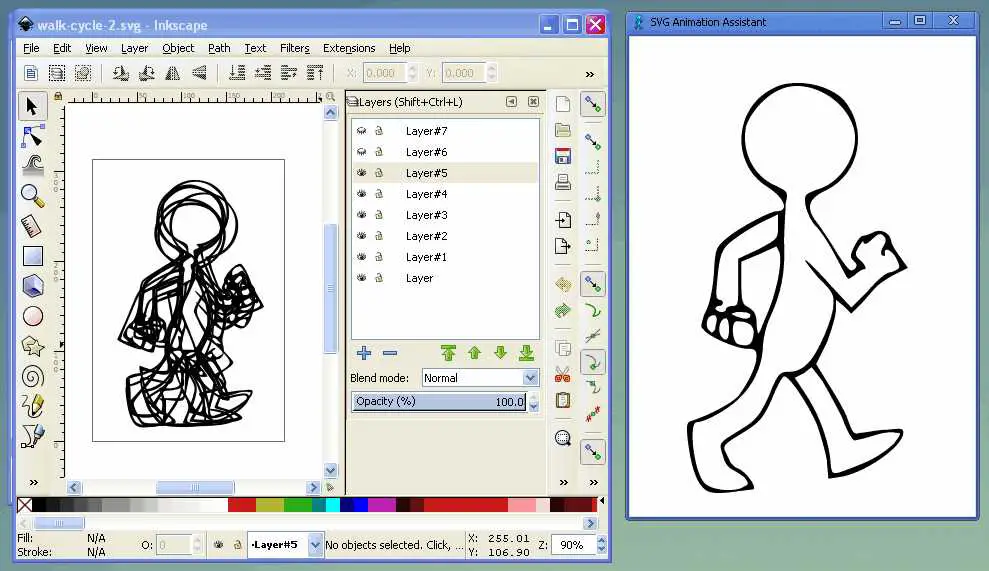
SVG Flipbook kører ved siden af din SVG-editor og lader dig animere din oprettelse.Hvert lag i din SVG bliver én ramme.Du kan bruge den SVG-editor, du kan lide.
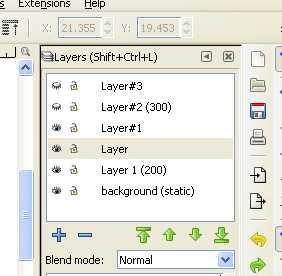
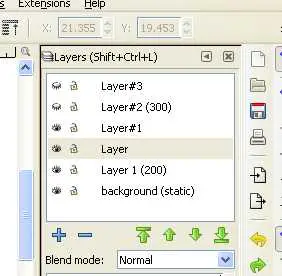
SVG Flipbook kører ved siden af din SVG-editor og lader dig animere din oprettelse.Hvert lag i din SVG bliver én ramme.Du kan bruge den SVG-editor, du kan lide.Inkscape og Illustrator fungerer begge godt.Mens du redigerer SVG, skal du åbne den samme fil i SVG Flipbook-appen.Når du rammer Gem i din SVG-editor, vil den "live genindlæse" i appen, og du vil se dine ændringer spille.Du kan tilpasse rammetid og opførsel ved at redigere dine lagnavne: * Indstil rammens varighed ved at indtaste antallet af millisekunder i parentes på lagnavnet, som (100) i en pause på 100ms eller 1/10 af et sekund.* Indstil et lag som en statisk baggrund, som altid vil være synlig ved at tilføje ordet (statisk) til lagnavnet.
Internet side:
https://svgflipbook.com/Funktioner
Kategorier
Alternativer til SVG Flipbook til jQuery
2