31
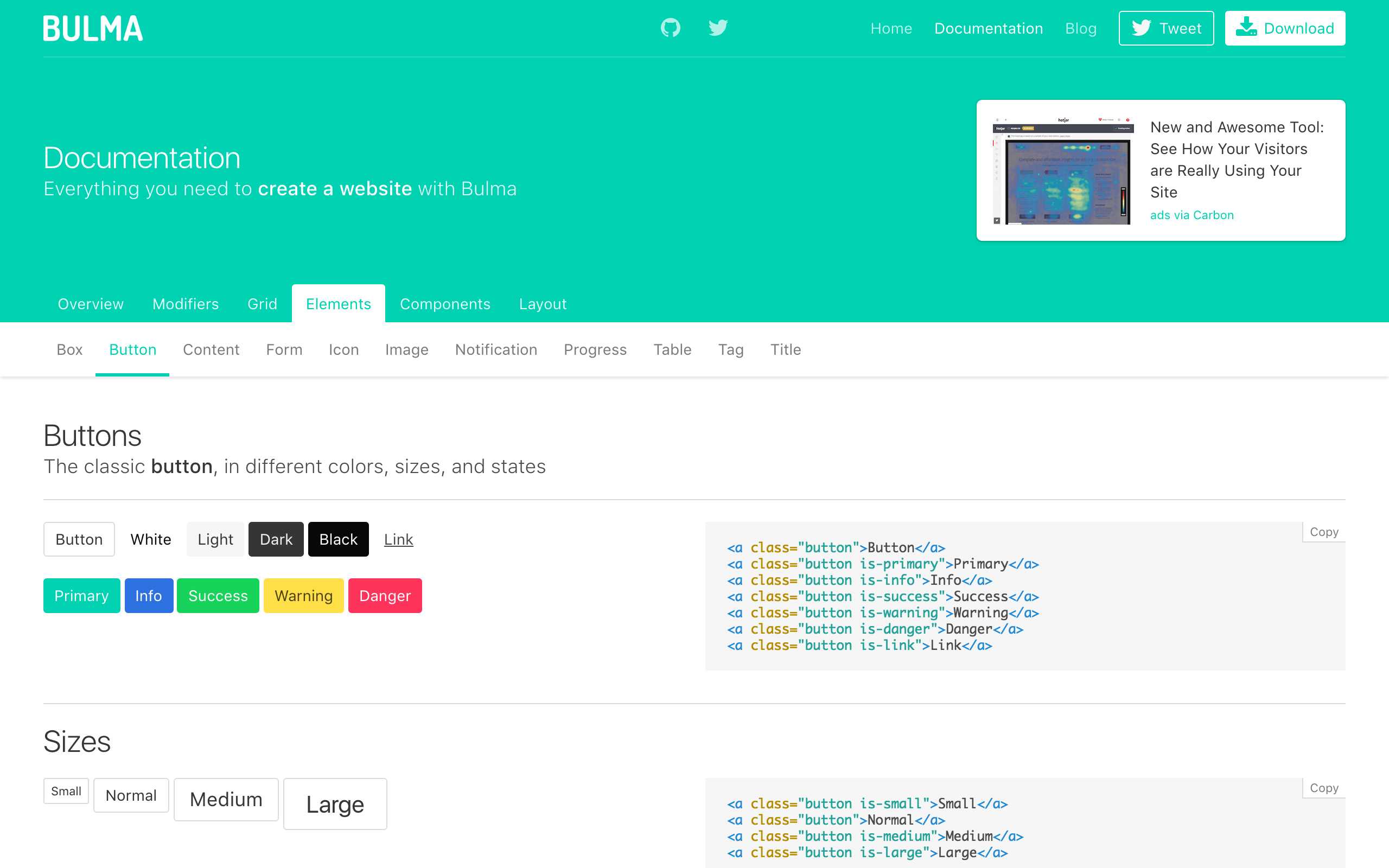
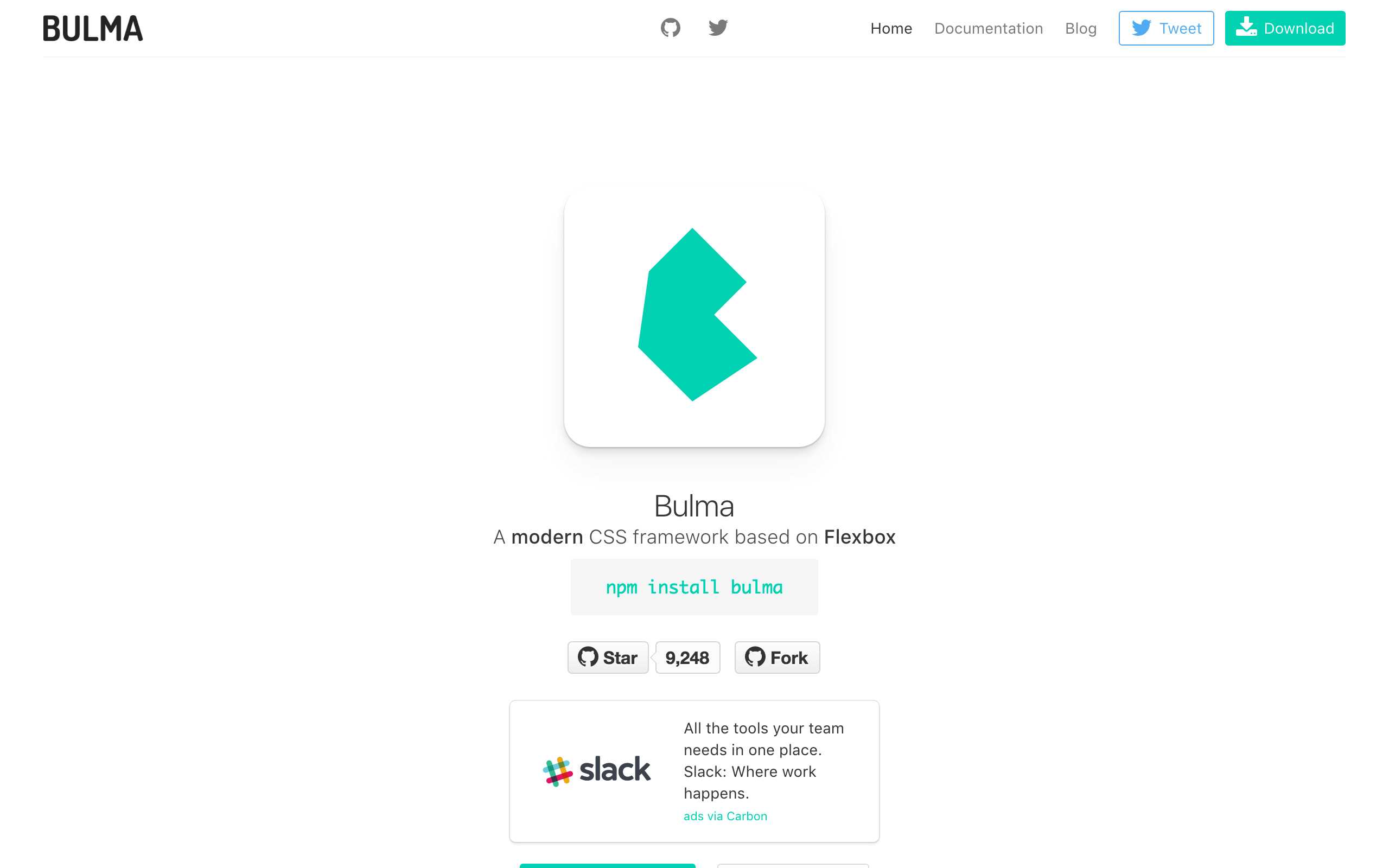
Bulma er en CSS-ramme baseret på Flexbox og bygget med Sass
Internet side:
http://bulma.io/Funktioner
Kategorier
Alternativer til Bulma til alle platforme med enhver licens
212
Bootstrap
Bootstrap er en open-source samling af værktøjer til oprettelse af browsersider og applikationer.
43
Foundation
Foundation er en brugervenlig, kraftfuld og fleksibel ramme til opbygning af hurtige prototyper og produktionskoder på enhver slags enhed.
- Gratis
- Web
39
Semantic UI
Semantisk gør det muligt for designere og udviklere ved at oprette et delt ordforråd til UI.
- Gratis
29
20
7
6
Gridlex
Enkel.Robust.Lydhør.Fleksibel.Baseret på Flexbox (CSS Flexible Box Layout Module) er Gridlex et meget simpelt css-gitter-system til hurtigt at oprette moderne layout og undermoduler.
- Gratis
- Web
- Self-Hosted
6
MUI
MUI er en letvægts HTML / CSS / JS ramme, der følger Googles retningslinjer for materialedesign.
- Gratis
5
Spectre.css
Let, lydhør og moderne CSS-ramme for hurtigere og udvidelig udvikling.
- Gratis
- Web
- Self-Hosted
4
4
Element UI
Element, et Vue 2.0-baseret komponentbibliotek til udviklere, designere og produktledere.
- Gratis
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
3
Picnic CSS
Pakk dit måltid ud og få kodning.Et invasivt CSS-bibliotek for at komme i gang med din stil.
- Gratis
- Self-Hosted
- CSS
3
Fomantic UI
Moderne front-end udviklingsramme, der hjælper med at skabe smukke, responsive layouts ved hjælp af menneskevenlig HTML.
- Gratis
- Web
- Self-Hosted
2
Tailwind CSS
Halvind er forskellig fra rammer som Bootstrap, Foundation eller Bulma, idet det ikke er et UI-kit.
- Gratis
- Self-Hosted
- CSS