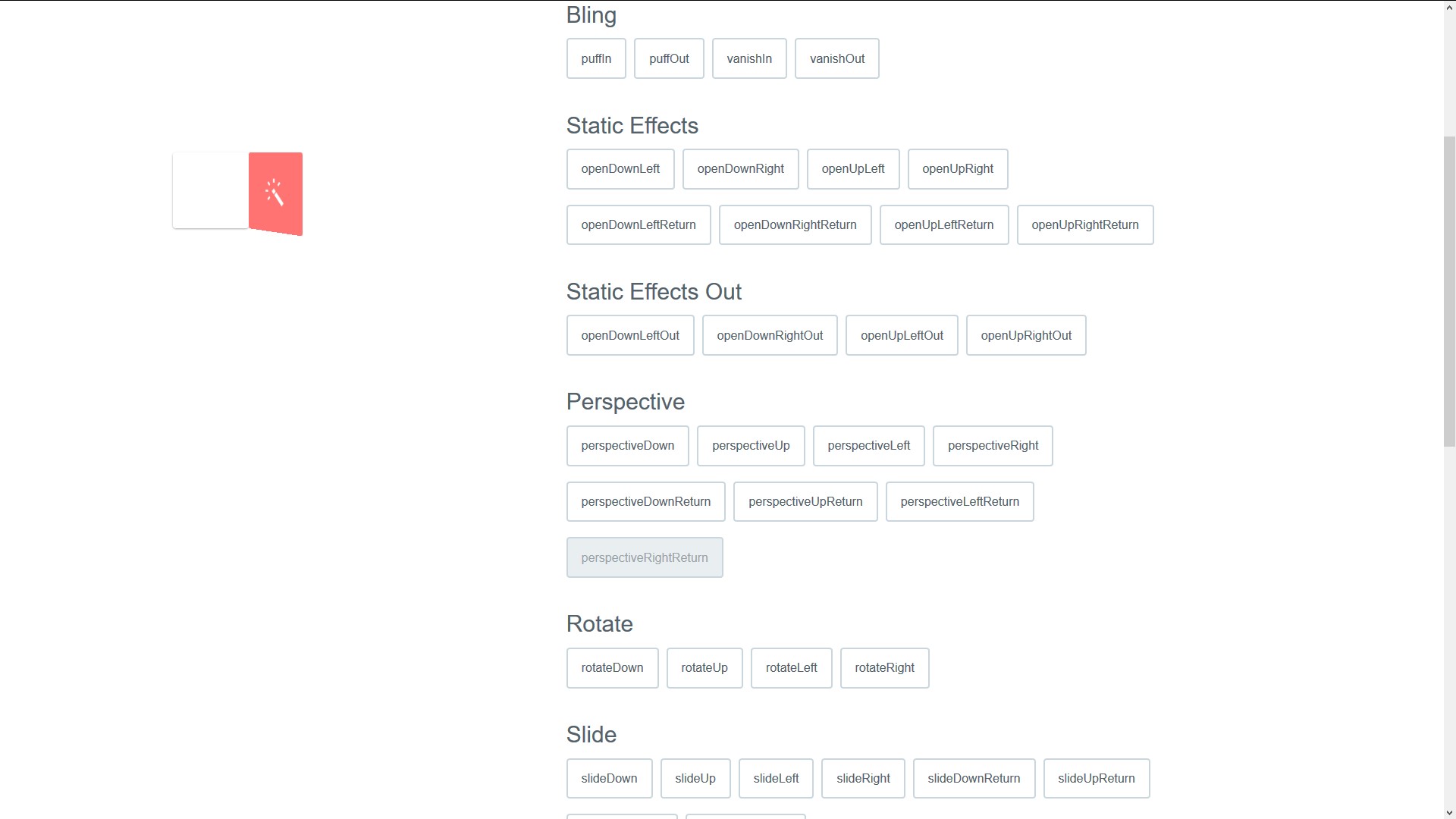
CSS3 Animationer med specialeffekter.
Internet side:
https://www.minimamente.com/example/magic_animations/Kategorier
Alternativer til Magic Animations CSS3 til alle platforme med enhver licens
3
2
Animate.css
Animate.css er en masse cool, sjov og cross-browser-animationer, du kan bruge til dine projekter.Fantastisk til vægt, hjemmesider, glider og generel bare-tilføjelse-vand-awesomeness.
- Gratis
- Self-Hosted
0
0
Anime.js
Et fleksibelt Javascript-animationsbibliotek, der fungerer med CSS, Individuelle Transforms, SVG, DOM attributter og JS Objects.
- Gratis
- Self-Hosted
- JavaScript
0
CSShake
Jeg var nødt til at lave en ryste-animation til et stort projekt.Jeg gjorde det i vanilje CSS i begyndelsen. Efter jeg var færdig med det opdagede jeg dette seje jQuery-plugin af @jackrugile.
- Gratis
- Self-Hosted
0
CSS Animate
Online værktøj til at oprette native CSS3 Keyframes Animation.Du kan nemt og hurtigt generere ensartet CSS3-animation ved hjælp af simpel brugergrænseflade uden nogen kodning.
- Gratis
0
basicScroll
Standalone parallax-rulle til mobil og desktop med CSS-variabler.
- Gratis
- Self-Hosted
- CSS
0
Hover.css
En samling af CSS3-drevne hovereffekter, der skal bruges på links, knapper, logoer osv.
- Gratis
- Self-Hosted
0
DynCSS
DynCSS analyserer dine CSS-regler for -dyn- (attribut).Disse regler er Javascript-udtryk, der evalueres på browsers begivenheder som rulle og ændre størrelse.
- Gratis
- Self-Hosted